Como adicionar o botão de partilha do facebook no meu site?
<script src='http://connect.facebook.net/en_US/all.js'></script>
<p><a onclick='postToFeed(); return false;'><img src="images/fb.png" /></a></p>
<p id='msg'></p>
<script>
FB.init({appId: "338334836292077", status: true, cookie:
true});
function postToFeed() {
// calling the API ...
var obj = {
method: 'feed',
redirect_uri:'https://www.facebook.com/cryswashington?fref=ts',
link:'https://developers.facebook.com/docs/reference/dialogs/',
picture: 'http://fbrell.com/f8.jpg',
name: 'Facebook Dialogs',
caption: 'Reference Documentation',
description: 'Using Dialogs to interact with users.'
};
function callback(response) {
document.getElementById('msg').innerHTML = "Post ID: " + response['post_id'];
}
FB.ui(obj, callback);
}
</script>
6 answers
<a href="https://www.facebook.com/sharer/sharer.php?u=example.org" target="_blank">
Share on Facebook
</a>
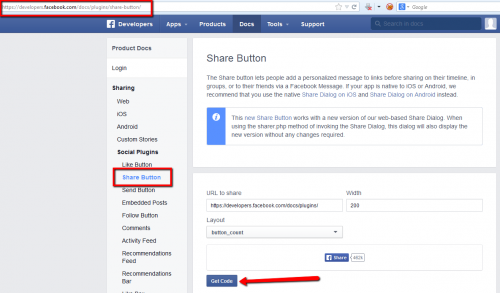
A documentação pode ser encontrada em https://developers.facebook.com/docs/reference/plugins/share-links/
Você pode fazer isso usando SDK assíncrono Javascript fornecido pelo facebook
Veja o seguinte código
Inicialização do SDK em Javascript FB
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'YOUR APP ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
Adicionar biblioteca JQuery, eu preferiria Biblioteca Google
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
Janela para adicionar partilha (poderá personalizar esta janela, configurando os parâmetros
<script type="text/javascript">
$(document).ready(function(){
$('#share_button').click(function(e){
e.preventDefault();
FB.ui(
{
method: 'feed',
name: 'This is the content of the "name" field.',
link: 'http://www.groupstudy.in/articlePost.php?id=A_111213073144',
picture: 'http://www.groupstudy.in/img/logo3.jpeg',
caption: 'Top 3 reasons why you should care about your finance',
description: "What happens when you don't take care of your finances? Just look at our country -- you spend irresponsibly, get in debt up to your eyeballs, and stress about how you're going to make ends meet. The difference is that you don't have a glut of taxpayers…",
message: ""
});
});
});
</script>
Agora finalmente adicionar o botão de imagem
<img src = "share_button.png" id = "share_button">
Para informações mais detalhadas. por favor Clique aqui
Pode ler mais sobre o botão Partilhar aqui no site dos programadores do Facebook
A trabalhar JSFIDDLETambém dê uma olhada no botão personalizado de partilha do Facebook JSFIDDLE
Incluir o código SDK do Javascript no Facebook logo após a abertura <body> tag
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
E colocar abaixo do Código onde quer que queira mostrar o botão de partilha do Facebook
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-width="200" data-type="button_count"></div>

Verificar o funcionamento JSFIDDLE
Janela de partilha sem necessitar de autenticação no Facebook
Poderá activar uma janela de partilha com o FB.função ui com o parâmetro do método share para compartilhar um link. Esta janela está disponível nos SDKs do Facebook para JavaScript, iOS e Android, realizando um redirecionamento completo para uma URL.
Pode activar esta chamada.FB.ui({
method: 'share',
href: 'https://developers.facebook.com/docs/', // Link to share
}, function(response){});
Você também pode incluir meta-etiquetas de grafo aberto na página neste URL para personalizar a história que é compartilhada de volta para o Facebook.
Nota resposta.o error_message só irá aparecer se alguém que utilize o seu aplicativo autenticou o seu aplicativo com o Login do Facebook.
Também pode partilhar directamente o link com a chamada, tendo Javascript Facebook SDK.
https://www.facebook.com/dialog/share&app_id=145634995501895&display=popup&href=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2F&redirect_uri=https%3A%2F%2Fdevelopers.facebook.com%2Ftools%2Fexplorer
https://www.facebook.com/dialog/share&app_id={APP_ID}&display=popup&href={LINK_TO_SHARE}&redirect_uri={REDIRECT_AFTER_SHARE}
App_id => o identificador único da sua aplicação. (Necessario.)
Redirect_uri = > o URL a redireccionar para depois de uma pessoa carregar num botão na janela. É necessário ao usar o redireccionamento do URL.
Display = > determina como a janela é considerar.
Se estiver a usar a implementação da janela de redireccionamento de URL, então esta será uma visualização de página inteira, mostrada dentro Facebook.com. este tipo de exibição é chamado de página. Se estiver a usar um dos nossos SDKs iOS ou Android para invocar a janela, este é especificado automaticamente e escolhe um tipo de visualização apropriado para o dispositivo. Se estiver a usar o SDK do Facebook para o JavaScript, isto irá por omissão usar um tipo de iframe modal para as pessoas que acederam ao seu aplicativo ou async ao usar dentro A game on Facebook.com e uma janela para todos os outros. Você também pode forçar o popup ou tipos de páginas ao usar o SDK do Facebook para JavaScript, se necessário. Os aplicativos web móveis sempre serão padrão para o tipo touch display. partilhar os parâmetros
- href = > a ligação anexada a este post. Requerido ao usar a partilha do método. Incluir meta-etiquetas de grafos abertos na página neste URL para personalizar a história que é partilhada.
Para o seu próprio servidor específico ou botão de páginas e imagens diferentes, poderá usar algo como isto (apenas PHP)
<a href="http://www.facebook.com/sharer/sharer.php?u=http://'.$_SERVER['SERVER_NAME'].'" target="_blank"><img src="http://i.stack.imgur.com/rffGp.png" /></a>
Para A partilha do Facebook com uma imagem sem uma API e usando um # para ligação profunda numa sub página, o truque era partilhar a imagem como picture=
A variável mainUrl seria:http://yoururl.com/
var d1 = $('.targ .t1').text();
var d2 = $('.targ .t2').text();
var d3 = $('.targ .t3').text();
var d4 = $('.targ .t4').text();
var descript_ = d1 + ' ' + d2 + ' ' + d3 + ' ' + d4;
var descript = encodeURIComponent(descript_);
var imgUrl_ = 'path/to/mypic_'+id+'.jpg';
var imgUrl = mainUrl + encodeURIComponent(imgUrl_);
var shareLink = mainUrl + encodeURIComponent('mypage.html#' + id);
var fbShareLink = shareLink + '&picture=' + imgUrl + '&description=' + descript;
var twShareLink = 'text=' + descript + '&url=' + shareLink;
// facebook
$(".my-btn .facebook").off("tap click").on("tap click",function(){
var fbpopup = window.open("https://www.facebook.com/sharer/sharer.php?u=" + fbShareLink, "pop", "width=600, height=400, scrollbars=no");
return false;
});
// twitter
$(".my-btn .twitter").off("tap click").on("tap click",function(){
var twpopup = window.open("http://twitter.com/intent/tweet?" + twShareLink , "pop", "width=600, height=400, scrollbars=no");
return false;
});