Como posso usar o github para hospedar um ficheiro CSS externo?
Recurso interpretado como 'Stylesheet' mas transferido com o tipo MIME text/plain: "https://raw.githubusercontent.com/me/my-repo/master/style.css".
e
O que posso fazer para adicionar este CSS com sucesso? Estou adicionando com javascript também:Bloqueio de leitura de origem cruzada (CORB) resposta de origem cruzada bloqueada https://raw.githubusercontent.com/me/my-repo/master/style.css com texto do tipo MIME / simples. Ver https://www.chromestatus.com/feature/5629709824032768 para mais detalhes.
var link = document.createElement('link');
link.setAttribute('rel', 'stylesheet');
link.setAttribute('type', 'text/css');
link.setAttribute('href', 'https://raw.githubusercontent.com/me/my-repo/master/style.css');
document.getElementsByTagName('head')[0].appendChild(link);
3 answers
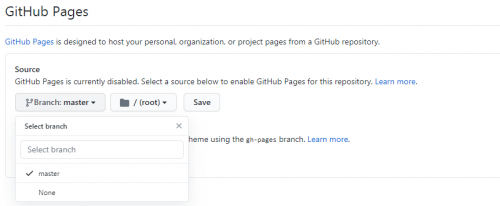
Pode hospedar os seus ficheiros nas páginas do Github, basta ir à configuração do repo [1], Encontrar a secção "páginas do Github" e definir o seu ramo[2] e carregar em "Gravar". Você verá a informação [3]. Então você vai para https://YOUR-GITHUB-USERNAME/REPO-NAME (Se tiver índice.html ou qualquer ficheiro eg. /src/css/style.css pode carregar os CSS, JS ou outros ficheiros em qualquer sítio
<link rel="stylesheet" href="path/to/file/style.min.css">
[1]:

[2]:

[3]:

Talvez seja um pouco complicado, porque você tem que obter o arquivo através de Javascript, em seguida, imprimi-lo em uma tag de estilo. O CORB tem a ver com a configuração do servidor, não com o cliente.
Exemplo:var xhttp = new XMLHttpRequest();
xhttp.open("GET", "https://raw.githubusercontent.com/me/my-repo/master/style.css", true);
xhttp.onreadystatechange = function() {
if (xhttp.readyState === 4) {
if (xhttp.status === 200) {
var link = document.createElement('style');
link.innerHTML=xhttp.responseText;
document.getElementsByTagName('head')[0].appendChild(link);
}
}
}
xhttp.send(null);
Verifique também esta publicação semelhante.: Como ligar o meu CSS ao meu HTML num site hospedado no github