Como adicionar Date Picker Bootstrap 3 no projeto MVC 5 Usando o motor Razor?
preciso de algumas linhas de orientação sobre como instalar um Picador de data Bootstrap 3 num projecto MVC 5 Usando o motor de barbear. Encontrei esta ligação aqui, mas não consegui fazê-la funcionar em VS2013.
copiar a partir do exemplo no link posterior acima já fiz o seguinte:
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/bootstrap-datepicker.js", // ** NEW for Bootstrap Datepicker
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/bootstrap-datepicker.css", // ** NEW for Bootstrap Datepicker
"~/Content/site.css"));
então adicionei o script à área de índice como segue
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$('.datepicker').datepicker(); //Initialise any date pickers
</script>
}
<div class="form-group input-group-sm">
@Html.LabelFor(model => model.DropOffDate)
@Html.TextBoxFor(model => model.DropOffDate, new { @class = "form-control", placeholder = "Enter Drop-off date here..." })
@Html.ValidationMessageFor(model => model.DropOffDate)
</div>
9 answers
Esta resposta usa o Datepicker jQuery UI , que é uma inclusão separada. Há outras maneiras de fazer isso sem incluir jQuery UI.
Primeiro, basta adicionar a classe datepicker à caixa de texto, para além de form-control:
<div class="form-group input-group-sm">
@Html.LabelFor(model => model.DropOffDate)
@Html.TextBoxFor(model => model.DropOffDate, new { @class = "form-control datepicker", placeholder = "Enter Drop-off date here..." })
@Html.ValidationMessageFor(model => model.DropOffDate)
</div>
Então, para ter a certeza de que o javascript é despoletado depois de a caixa de texto ser renderizada, você tem que colocar a chamada do leitor de dados na função jQuery ready:
<script type="text/javascript">
$(function () { // will trigger when the document is ready
$('.datepicker').datepicker(); //Initialise any date pickers
});
</script>
Esta resposta aplica simplesmente o type=date atributo para o elemento HTML input e depende do navegador para fornecer um picador de datas. Note que, mesmo em 2017, nem todos os navegadores fornecem o seu próprio picker de data, por isso você pode querer fornecer um recuo.
Tudo o que tens de fazer é adicionar atributos à propriedade no modelo view. Exemplo de variável Ldate:
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
Public DateTime Ldate {get;set;}
Esta resposta usa o 'plugin' de processamento de dados do Bootstrap , que não é nativo do bootstrap.
Certifique-se que instala o leitor de dados Bootstrap através do NuGet
Crie um pequeno pedaço de JavaScript e nomeie-o DatePickerReady.o js guarda - o em Scripts dir. Isso vai garantir que ele funciona mesmo em navegadores não HTML5, embora estes são poucos hoje em dia.
if (!Modernizr.inputtypes.date) {
$(function () {
$(".datecontrol").datepicker();
});
}
Ajusta os pacotes
bundles.Add(New ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/bootstrap-datepicker.js",
"~/Scripts/DatePickerReady.js",
"~/Scripts/respond.js"))
bundles.Add(New StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/bootstrap-datepicker3.css",
"~/Content/site.css"))
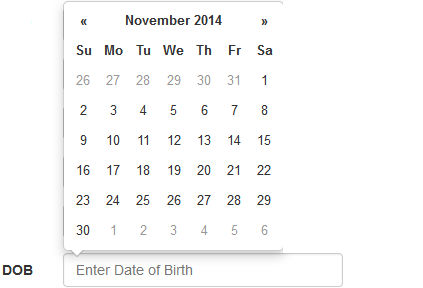
<Required>
<DataType(DataType.Date)>
Public Property DOB As DateTime? = Nothing
O seu código de visualização deve ser
@Html.EditorFor(Function(model) model.DOB, New With {.htmlAttributes = New With {.class = "form-control datecontrol", .PlaceHolder = "Enter Date of Birth"}})
E voila

Adicione apenas estas duas linhas antes da propriedade datetime em seu modelo
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
E o resultado será :
[DataType(DataType.Date)]
public DateTime BirthDate { get; set; }
Suponho que já tenhas pacotes para o bootstrap css e o js
As entradas do pacote de recolhas de datas
bundles.Add(new ScriptBundle("~/bundles/datePicker").Include(
"~/Scripts/moment.min.js",
"~/Scripts/bootstrap-datetimepicker.min.js"));
bundles.Add(new StyleBundle("~/Content/datepicker").Include(
"~/Content/bootstrap-datetimepicker.min.css"));
Desenha pacotes na sua área de disposição
@Styles.Render("~/Content/datepicker")
@Scripts.Render("~/bundles/datePicker")
O SEU HTML à vista
<div class="form-group">
@Html.LabelFor(model => model.BirthDate, htmlAttributes: new { @class = "lead col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(model => model.BirthDate, new { @class = "datetimepicker form-control" })
@Html.ValidationMessageFor(model => model.BirthDate, "", new { @class = "text-danger" })
</div>
</div>
No final da sua vista, adicione isto.
<script>
$(document).ready(function () {
$('.datetimepicker').datetimepicker({
format: 'lll'
});
});
</script>
1.certifica-te que refinas o jquery.js no início
2.verifique a disposição, certifique-se que chama "~/bundles/bootstrap"
3.assinale a disposição, veja a posição da secção de desenho dos programas, que deverá ser depois de "~ / bundles/bootstrap "
4.adicionar a classe "datepicker" à caixa de texto
5.colocar $('.datepicker').datepicker (); in $(function () {...});
Tentar fornecer uma actualização concisa, baseada em Enzero's resposta.
-
Instale o Bootstrap.Pacote Datepicker.
PM> install-package Bootstrap.Datepicker ... Successfully installed 'Bootstrap.Datepicker 1.7.1' to ... -
Em AppStart/BundleConfig.cs , adicione os scripts e estilos relacionados nos pacotes.
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( //..., "~/Scripts/bootstrap-datepicker.js", "~/Scripts/locales/bootstrap-datepicker.YOUR-LOCALE-CODE-HERE.min.js")); bundles.Add(new StyleBundle("~/Content/css").Include( ..., "~/Content/bootstrap-datepicker3.css")); -
Na área relacionada, na secção' scripts', Active e personalize o leitor de dados.
@section scripts{ <script type="text/javascript"> //... $('.datepicker').datepicker({ format: 'dd/mm/yyyy', //choose the date format you prefer language: "YOUR-LOCALE-CODE-HERE", orientation: 'left bottom' }); </script> -
Eventualmente adicione a classe de datepicker no controlo relacionado. Por exemplo, numa caixa de texto e num formato de data semelhante ao de "31/12/2018", este seria:
@Html.TextBox("YOUR-STRING-FOR-THE-DATE", "{0:dd/MM/yyyy}", new { @class = "datepicker" })
@(Html.ShieldDatePicker()
.Name("datepicker"))
Simples:
[DataType(DataType.Date)]
Public DateTime Ldate {get;set;}