Existem melhores gráficos de org do javascript em comparação com a API do Google Org Chart? [fechado]
estamos a usar a API do google org chart para mostrar os nossos gráficos do org. Isto funciona bem, mas precisamos de algo que suporte:
- uma pessoa reportando a vários gestores
- Chefe de uma área funcional.
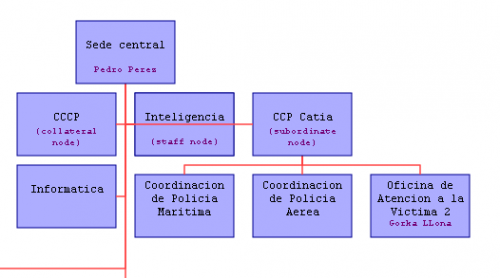
Nota: para Gorka LLona, que sugeriu esta solução abaixo em uma das respostas, eu encontrei alguns bugs, aqui está uma imagem do problema em que estou correndo usando o seu exemplo de teste.

13 answers
Você poderia usar o Jit (o JavaScript Infoviz Toolkit), Existe um bom exemplo aqui . Isto é o que eu usei para criar um organograma na minha empresa (apoiado por um script PHP que transforma relações de AD em JSON).
D3 - http://d3js.org/
Aqui está um exemplo - eles são um pouco difíceis de encontrarFicheiros y http://live.yworks.com/demobrowser/index.html#Organization-Charts
Alguns outros encontrei:
JOrgChart http://dl.dropboxusercontent.com/u/4151695/html/jOrgChart/example/example.html
Organigrama com JS http://jvloenen.home.xs4all.nl/orgchart/
Acabei por usar D3.js to fá-lo. Uso o TreeLayout deles e editei-o para satisfazer as minhas necessidades. Aqui está um código de exemplo:
var tree = d3.layout.tree().nodeSize([70, 40]);
var diagonal = d3.svg.diagonal()
.projection(function (d) {
return [d.x + rectW / 2, d.y + rectH / 2];
});
var svg = d3.select("#body").append("svg").attr("width", 1000)
.attr("height", 1000).append("g")
.attr("transform", "translate(" + 350 + "," + 20 + ")");
Em particular o exemplo Graffle {[3] } seria um bom lugar para começar.
A nova web home para a lib_ gg_orgchart é http://librerias.logicas.org/lib_gg_orgchart . coloquei aqui a informação antiga: para aqueles que procuram uma simples biblioteca de gráficos organizacionais Javascript de código aberto: acabei de publicar o lib_ gg_orgchart. Ele usa uma entrada JSON e desenha o gráfico usando Raphael. Dê uma olhada no site para alguns exemplos e baixar. Se achar útil, por favor, avise-me. A nova versão virá em breve, corrigindo alguns bugs e integrando as mudanças de colaborador.
Para aqueles que procuram uma biblioteca de gráficos organizacionais em Javascript simples e de código aberto:
Acabei de publicar a lib_gg_orgchart. Ele usa uma entrada JSON e desenha o gráfico usando Raphael.Esta biblioteca satisfaz os requisitos #1 e # 2 da pergunta original.
Dê uma olhada no site para alguns exemplos e baixar:
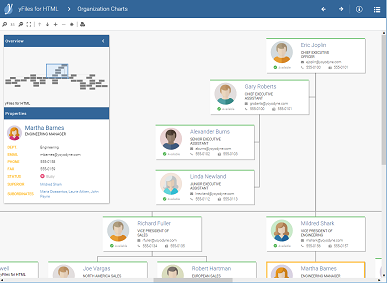
Se achar útil, por favor, avise-me.Num cenário comercial os ficheiros yFiles para HTML proporcionam certamente a flexibilidade necessária:
Existe um gráfico de organização simples demo online que mostra como isto pode ser implementado com a biblioteca (que é de facto uma biblioteca de desenho de grafos de propósito geral):
Os algoritmos de layout automáticos na biblioteca podem lidar com estruturas de árvore puramente hierarquizadas, mas também podem lidar com estruturas de "perto de árvore", onde os elementos pode ter vários pais, por exemplo, para modelar uma equipe de gestão ou várias empresas-mãe.
A biblioteca também possui layout de algoritmos que podem lidar com genérico gráficos arbitrários cíclica complexidade e com a borda algoritmos de roteamento disponíveis, mesmo raros casos extremos pode ser visualizado perfeitamente, onde as bordas que não pertencem à estrita árvore hierárquica-estrutura pode ser encaminhado, também, (e.g. para indicar uma camada adicional de relacionamentos) - isso não é parte da demo do link acima, no entanto, no momento da escrita. A demonstração de layout mais genérica no entanto mostra vários algoritmos de layout e muitas de suas opções em ação.
Disclaimer : Eu trabalho para a empresa que cria essa biblioteca, no entanto, para que eu não represento o meu empregador. Meus comentários, pensamentos e respostas são meus.
Se procura alternativas que funcionem como um serviço como o google faz, acho que não tem nenhuma. Se estiver à procura de bibliotecas (js, php, flash) que possam criar estes gráficos para si (poderá instalar as bibliotecas num servidor e criar uma interface simples para criar os objectos de gráficos), poderá procurar por publicações mais antigas no SO ou por à procura de algumas publicações no google.
Se só está interessado num Organigrama Criador , só para obter o trabalho feito, nada bate as soluções de Creately {[[5]} na minha opinião. Se você precisa criar apenas um diagrama, e não quer pagar por ele, você pode usar Gráficos bonitos .
Você pode implementar uma solução com Graphviz e Javascript. Graphviz facilmente lida com todas as suas três condições. Crie o grafo em graphviz, e o faça sair no formato SVG. A partir daí, atira-lhe javascript. Por exemplo, uma árvore genealógica parcial de Carlos Magno, que é essencialmente um organograma extraordinariamente complexo.
Você pode usar uma trie: https://github.com/mikedeboer/trie ou https://github.com/odhyan/trie Mootools também tem MIF.Árvore: http://mootools.net/forge/p/mif_tree , que apresenta estruturas em árvores
Http://orgchartasp.net/Sample.aspx
Http://orgchartasp.net/Sample1.aspx (com imagens no topo)
Http://orgchartasp.net/Sample1.aspx (com imagens à esquerda)
Esta é uma biblioteca.net que irá ajudá-lo a construir a hierarquia na infra-estrutura e javascript do lado do cliente.
G'Day ooo
Vou ser breve. Não, Não há, pelo menos com Javascript. Você pode encontrar http://www.cogmap.com interessante, mas não é algo que se possa usar como controlo nas próprias páginas. Pessoalmente, eu estaria a olhar para alguns dos ricos media embutidos como o Silverlight ou o Flash. Isso é uma opção para ti?Cam
Também estou a usar a API do google org chart para mostrar os nossos gráficos do org. https://developers.google.com/chart/interactive/docs/examples
Isto funciona bem, mas precisamos de algo que suporte:1) O Source é um documento de folha de cálculo do Google que contém os dados do organigrama. 2) Quando uma nova pessoa é adicionada aos dados, um novo nó é criado. 3) disposição Horizontal para o 1º e 2º níveis, bem como disposição vertical níveis inferiores. Semelhante presente: http://google-visualization-api-issues.googlecode.com/issues/attachment?aid=8730161231813373288&name=orgchart.png&token=RT7QPbsD-WkveIgybTZyXi48g84%3A1361392544450&inline=1
1 e 2 são suportados pelo Google e funcionam bem, mas precisam de algo para esse requisito 3 (disposições horizontais e verticais)