simulador de navegador de iPhone/iPad? [fechado]
o XCode tem um simulador 100% preciso? Soube que precisaria de um Mac para correr o XCode...
10 answers
O simulador iPhone / iPad que vem com Xcode inclui Safari. Se você executar Safari no simulador, você pode ver o seu site e ele deve aparecer da mesma forma que seria em um dispositivo real. Isto pode funcionar para o teste geral do layout. Mas uma vez que é um simulador, é possível que nem todos os bit de funcionalidade será exatamente o mesmo que usar um dispositivo iOS real.
Se está a escrever um site e precisa de verificar se parece correcto num determinado dispositivo, então precisa de para testar o seu site nesse dispositivo real. Testar com hardware real é parte do preço de fazer negócios.
E sim, precisas de um Mac para correr o Xcode.Ambos cromados e Firefox agora têm emuladores incorporados. Eles não são perfeitos, mas são bons o suficiente para que você quase todo o caminho antes de testar em um dispositivo real. A melhor parte é se você gosta das ferramentas de desenvolvimento do navegador ( Chrome, Firefox , pode usá-los enquanto emula.
Para obter o emulador: [Ctrl+Shift+M] e seleccionar o dispositivo que deseja emular. Você pode ter que atualizar a página, esp se você tem alguma coisa que depende do programa que executa na carga da página.
Simuladores / emuladores em linha que eu uso
1) recombu
Simulador fino que - ao contrário redimensionar a janela do navegador para as dimensões do telemóvel-age como um telemóvel inteligente. Não se confunda que não pode editar a barra de endereços no safari - basta abrir as ferramentas deveolper (normalmente F12) e reescrever o URL de origem do iframe para o seu.
Relação: http://recombu.com/mobile/interactive/ios7-demo/
2) respondedor
Parece funcionar como ... recombu, mas você pode abrir url diretamente por entrada de texto e você pode ampliar/reduzir.Relação: http://www.responsimulator.com/
3) transmog
Este parece processar a página web, mas emula iPhone antigo - ainda é útil às vezes.Relação: http://transmog.net/iphone-simulator/mobile-web-browser-emulator.php
X) pesquisar no google it / internet para ele
Utilize sempre o google (ou outros pesquisadores da internet) para procurar outras simuladores/emuladores e novas versões.
Link com o exemplo Google search para este:
https://www.google.cz/search?q=online+iphone+emulador
Modo do dispositivo do navegador
Se abrir as ferramentas de desenvolvimento do seu navegador (no Chrome F12), provavelmente existirá uma opção para comutar o modo do dispositivo (no Chrome é o pequeno ícone do smartphone no canto superior esquerdo).
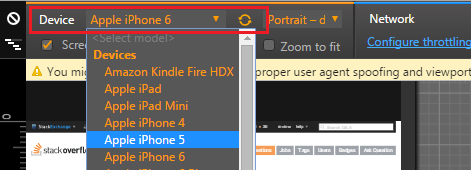
Depois de escolher esta opção, a interface irá mudar e irá fornecer a opção para seleccionar dispositivo para simular (no Chrome ele está na opção top - select "dispositivo"), depois de selecionar dispositivo, atualizar a página é muitas vezes aconselhado para garantir a precisão do simulador.
Ele tem tamanhos reais e teclado virtual (que é a coisa mais importante) , zooming eventos...
Também https://appetize.io/demo tem as mesmas coisas, mas tem limite de tempo.
Os dispositivos reais têm densidades de visualização mais elevadas, o que significa que os pixels são menores. Se você não testar em um dispositivo real, você pode não perceber que o seu projeto inclui texto que é muito pequeno para ler ou botões que são muito pequenos para tocar.
Usa-se dispositivos reais com os dedos, não com um rato. Isto significa que a precisão das suas torneiras é muito mais baixa e o que você está tocando é obscurecido pelo seu dedo. Se não o fizeres teste em um dispositivo real, você pode não perceber que introduziu problemas de usabilidade em seu projeto.
O XCode vem com um simulador para o iPad e o iPhone.
Também pode usar O Safari no OS X para depurar as páginas web no seu dispositivo iOS.
Pode usar o emulador de Ripple no cromado.
Tenho usado O mobilizador , que é um app livre fantástico
Atualmente tem simulação padrão para Iphone4, Iphone5, Samsung Galaxt S3, Nokia Lumia, Palm Pre, Blackberry Storm e HTC Evo. Simples e simples.

