como depurar os ficheiros typescript em código Visual studio
Usando a versão 0.3 do código visual studio e não sei bem como activar os 'sourcemaps' e depurar o ficheiro ts
recebo o seguinte erro can't launch program '/Projects/app-server/server.ts'; enabling source maps might help
Como É Que Eu activo os 'sourcemaps' e a depuração do 'typescript'. O mapa de origem é verdadeiro no meu
Tsconfig.json
{
"compilerOptions": {
"target": "ES5",
"module": "commonjs",
"sourceMap": true
}
}
{
"version": "0.1.0",
// List of configurations. Add new configurations or edit existing ones.
// ONLY "node" and "mono" are supported, change "type" to switch.
"configurations": [
{
// Name of configuration; appears in the launch configuration drop down menu.
"name": "Launch server.ts",
// Type of configuration. Possible values: "node", "mono".
"type": "node",
// Workspace relative or absolute path to the program.
"program": "server.ts",
// Automatically stop program after launch.
"stopOnEntry": true,
// Command line arguments passed to the program.
"args": [],
// Workspace relative or absolute path to the working directory of the program being debugged. Default is the current workspace.
"cwd": ".",
// Workspace relative or absolute path to the runtime executable to be used. Default is the runtime executable on the PATH.
"runtimeExecutable": null,
// Environment variables passed to the program.
"env": { }
},
{
"name": "Attach",
"type": "node",
// TCP/IP address. Default is "localhost".
"address": "localhost",
// Port to attach to.
"port": 5858
}
]
}
8 answers
Esta configuração está a funcionar bem para mim:
Distribuição do projecto
|-- .vscode
|----- launch.json
|-- bin
|----- app.js
|----- app.js.map
|-- src
|----- app.ts
|-- node_modules
|-- [..]
|-- tsconfig.json
|-- [...]
A ideia é compilar o programa sob a pasta src e colocá-lo sob a pasta bin.
Tsconfig.json
É importante a opção activa sourceMap.
{
"compilerOptions": {
"emitDecoratorMetadata": true,
"module": "commonjs",
"target": "ES5",
"outDir": "bin",
"rootDir": "src",
"sourceMap": true
}
}
== = = Edição = = = =
Esta é a configuração que estou a usar no Visual Studio Code v1:
{
"version": "0.2.0",
"configurations": [
{
"args": [],
"cwd": "${workspaceRoot}",
"env": {
"NODE_ENV": "development"
},
"externalConsole": false,
"name": "DEBUG",
"outDir": "${workspaceRoot}/bin",
"preLaunchTask": "compile",
"program": "${workspaceRoot}/src/app.ts",
"request": "launch",
"runtimeArgs": [
"--nolazy"
],
"runtimeExecutable": null,
"sourceMaps": true,
"stopOnEntry": false,
"type": "node"
},
{
"name": "Attach",
"type": "node",
"request": "attach",
"port": 5858
}
]
}
Note que a chave {[6] } é extremamente útil se você está usando qualquer execução de Tarefas como gulp porque o IDE é capaz de detectar as suas tarefas pelo nome.
A correr
- Compile o seu
ts(digitando num terminalrm -r bin/ ; tscou executando a sua tarefa de compilação) - no jogo de código visual
Launch type(o nosso nome de configuração)
Divirtam-se!

Isto é o que tem funcionado para mim com o mais recente TS e VsCode a partir de novembro de 2017
A seguir à configuração irá ajudá-lo a iniciar o servidor e a depurar TS dentro do VS Code
Isto é o que o meu tsconfig.json parece:{
"compilerOptions": {
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": ["es2017", "dom"],
"module": "commonjs",
"moduleResolution": "node",
"outDir": "../build",
"sourceMap": true,
"target": "es2016",
"typeRoots": [
"../node_modules/@types"
]
},
"include": [
"**/*.ts"
],
"exclude": [
"../node_modules",
"../*.js"
]
}
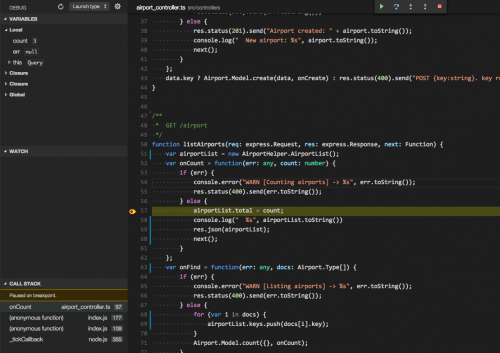
E é assim que a minha estrutura de directórios parece:
Se prestar atenção, verá a minha pasta src e a minha pasta de compilação(contendo os ficheiros JS e mapas resultantes). lado a lado, o que realmente me ajuda a manter uma estrutura lógica de diretório.
Ok, agora vem a configuração de lançamento:{
"type": "node",
"request": "launch",
"name": "Start and Debug",
"preLaunchTask": "nb-tsc-watch",
"timeout": 10000,
"program": "${workspaceFolder}/backend/src/app.ts",
"restart": true,
"cwd": "${workspaceRoot}",
"outFiles": [
"${workspaceFolder}/backend//build/**/*.js"
],
"sourceMaps": true
}
Podes usar a máscara que quiseres usar, ou até saltar. Se não o fizer, terá de transferir o TS para o JS manualmente.
Isto é o que faço na minha tarefa.nb-tsc-watch
{
"label": "nb-tsc-watch",
"type": "typescript",
"tsconfig": "backend/src/tsconfig.json",
"option": "watch",
"problemMatcher": [
"$tsc-watch"
]
}
Para a versão mais recente do VSCode a partir de feb / 2017, isto é o que funcionou para mim (é uma combinação do que tanto @manu e @tommy Falgout têm fornecer):
Assume que os seus ficheiros json out estão numa pasta Dost e a sua fonte numa pasta src, respectivamente
/.vscode / launch.json
{
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch",
"sourceMaps": true,
"stopOnEntry": true,
"console": "internalConsole",
"cwd": "${workspaceRoot}",
"program": "${workspaceRoot}/src/main.ts",
"outFiles": ["${workspaceRoot}/dest/*.js"]
},
{
"type": "node",
"request": "attach",
"name": "Attach to Process",
"port": 5858,
"outFiles": []
}
]
}
Tsconfig.json
{
"compilerOptions": {
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"sourceMap": true,
"module": "commonjs",
"outDir": "dest",
"rootDir": "src"
},
"exclude": [
"node_modules"
]
}
Os testes de configuração abaixo mocha chai com pontos de paragem. Ele funciona transpilando src para o diretório lib e, em seguida, executando testes em lib com o sourceMapping de volta para src.
.vscode / launch.json
{
"type": "node",
"request": "launch",
"preLaunchTask": "tsc",
"name": "Run Mocha",
"program": "${workspaceRoot}/node_modules/mocha/bin/_mocha",
"args": ["lib/**/*.js"],
"cwd": "${workspaceRoot}",
"sourceMaps": true,
"outFiles": ["${workspaceRoot}/lib/**/*.js"]
}
Tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"sourceMap": true,
"outDir": "lib",
"target": "es6"
},
"include": [
"src/**/*.ts"
],
"exclude": [
"node_modules"
]
}
.vscode / tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}
Pacote.json para mostrar os módulos instalados. Os programas são irrelevantes para depuração.
"scripts": {
"test": "mocha --compilers ts:ts-node/register src/**/*.spec.ts",
"test:coverage": "nyc -e '.ts' npm test"
},
"dependencies": {
"@types/chai": "^3.4.35",
"@types/mocha": "^2.2.39",
"@types/node": "^7.0.5",
"@types/sinon": "^1.16.35",
"chai": "^3.5.0",
"mocha": "^3.2.0",
"nyc": "^10.1.2",
"sinon": "^1.17.7",
"ts-node": "^2.1.0",
"typescript": "^2.2.1"
}
- Mac OSX 10, 12, 3 Sierra
- Código Visual Studio 1.10.1
- NodeJS v7.7.1
Instalei ts-node, por isso os meus ficheiros de configuração acabam por ser muito simples...
{
"name": "Launch index.ts",
"type": "node",
"request": "launch",
"runtimeArgs": [
"-r",
"ts-node/register"
],
"args": [
"${workspaceFolder}/src/index.ts"
]
}
-
runtimeArgs- passou para o nó para registar o nó ts para lidar com os ficheiros TypeScript.
Não há propriedade. Em vez disso, o nome do ficheiro TS a iniciar é dado como primeiro argumento.
Assim não precisas de compilar os TS para JS, tu pode até ter módulos escritos em TS ainda não compilados para JS.
A resposta de @manu me apontou na direção certa; no entanto, com a última versão do VSCode, eu ainda tinha o mesmo problema. Esta é a solução que funcionou para mim.
Https://github.com/Microsoft/vscode/issues/13499
"outFiles": [ "${workspaceRoot}/js/*.js" ]2017/12/17
.vscode / launch.json
"'json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/src/index.ts",
"outFiles": [
"${workspaceRoot}/dist/index.js"
],
"sourceMaps": true,
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"env": {
"NODE_ENV": "development"
},
"console": "internalConsole",
"preLaunchTask": "compile",
"name": "DEBUG"
},
{
"type": "node",
"request": "attach",
"name": "Attach to Process",
"port": 5858
}
]
}
.vscode / tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "compile",
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
tsconfig.json
{
"compilerOptions": {
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"target": "es5",
"module": "commonjs",
"sourceMap": true,
"outDir": "dist",
"rootDir": "src"
},
"include": [
"**/*.ts"
],
"exclude": [
"node_modules"
]
}
Lançar.json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Node.js",
"program": "${file}",
"preLaunchTask": "RebuildTypeScript",
"outFiles": [
"${workspaceRoot}/js/**/*.js"
]
}
]
}
Tarefas.json
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"group": {
"kind": "build",
"isDefault": true
}
},
{
"taskName": "RebuildTypeScript",
"type": "shell",
"command": "Powershell ./RebuildTypeScript.ps1",
"group": "none",
"presentation": {
"reveal": "never"
}
}
]
}
RebuildTypeScript. ps1
$currentDir = Split-Path -Path $MyInvocation.MyCommand.Definition -Parent
function CompileTypeScriptFiles($folder) {
$tsFiles = Get-ChildItem $folder -Filter "*.ts" -Recurse
$tsFiles | ForEach-Object {
$tsFile = $_.FullName;
$options = $tsFile + " --outDir js --sourceMap"
Start-Process "tsc" $options
}
}
CompileTypeScriptFiles $currentDir
