Como posso listar códigos usando CSS?
Eu gostaria de mostrar trechos de código de linguagem de programação, e também código HTML, dentro de um documento HTML usando CSS. Quero que seja indentado e com uma letra de Largura Fixa... Estou a pensar em algo do género:
<blockquote style="some_style">
my code here
my code here also
</blockquote>
6 answers
UPDATE: também usei isto no meu blog baseado no Tumblr porque era mais fácil de implantar:
Https://github.com/google/code-prettify
E eu usei este também (algumas características extras):
<pre> manteria automaticamente as suas páginas e quebras de linha dentro das marcas delimitadoras pre. A maioria dos navegadores predefinem automaticamente para um tipo de letra monoespaçado dentro de pre, mas se quiser forçá-lo (o que é uma boa ideia), poderá usar o seguinte CSS:
pre { font-family: monospace; }
Eu recomendaria que você Não Coloque o código diretamente em um elemento <blockquote>. É semanticamente incorreto.
<pre><code>
My pre-formatted code
here.
</code></pre>
Se você está realmente "citando" um bloco de código, então a marcação seria:
<blockquote><pre><code>
My pre-formatted "quoted" code here.
</code></pre></blockquote>
Se quiser um código ainda mais bonito, pode usar o código do Google Pretify que é usado pelo StackOverflow para excertos de códigos de cores. Tem as suas próprias folhas de estilo que importa automaticamente com base na linguagem que pensa que o código é e cores o código em conformidade. Você pode dar-lhe uma dica sobre qual a língua que o código é por adicionando um Classe
Partilhando um exemplo que uso no sítio Web, uso o seguinte pre na minha folha de estilo:
pre {
background: #f4f4f4;
border: 1px solid #ddd;
border-left: 3px solid #f36d33;
color: #666;
page-break-inside: avoid;
font-family: monospace;
font-size: 15px;
line-height: 1.6;
margin-bottom: 1.6em;
max-width: 100%;
overflow: auto;
padding: 1em 1.5em;
display: block;
word-wrap: break-word;
}
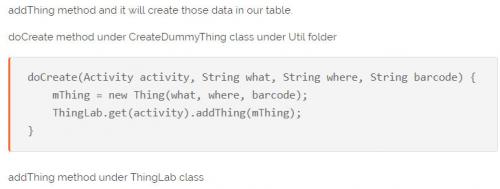
Isto dá os seguintes resultados:
Bem, você pode tentar usar uma etiqueta
no seu bloco para preservar a formatação primeiro, e depois usar um tipo de letra monoespaçado, como o courier para o estilo css.
Uma coisa destas funcionaria no css.
pre {
font-family: "Courier New"
Courier
monospace;
}
Você pode dar uma olhada no prismjs para destacar o código.
Você pode personalizar o pacote como o seu desejo de aqui e a pegada deste pacote será ainda mínima.
Uma vez que tenha um pacote, então pode usá-lo como abaixo:
<!DOCTYPE html>
<html>
<head>
...
<link href="themes/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="prism.js"></script>
</body>
</html>
Uma vez feita a configuração acima, então você pode usá-la como abaixo:
<pre><code class="language-css">p { color: red }</code></pre>