Como faço para transferir/extrair o tipo de letra das ferramentas de desenvolvimento do chrome
Esta é de facto a primeira vez na minha vida em que me deparei com o formato woff e o formato conceito de web open. Quero descarregar o tipo de letra que o site está a usar. Sei que posso baixar as imagens. porque não não?

7 answers
Carregue com o botão direito e depois "abra a ligação na nova página"
Editar: Você também pode fazer duplo-click, ele tem o mesmo efeito
Para obter .os tipos de letra woff abrem primeiro o painel de ferramentas do dev do chrome (Ctrl+Shift+i) vão para Network e recarregam a página. Lá você vai ver tudo o que a página baixa. Encontra o ...ficheiro woff, carregue com o botão direito e seleccione copiar a resposta .
A resposta será um url por isso cole - o na barra de navegação . Um arquivo será baixado, apenas Adicione o .extensão de woff a ele e voilá.
Se estiver num sistema operativo unixoid e quiser extrair apenas um único ficheiro, pode tentar o seguinte. A estrutura das páginas chrome://cache é o URL, o cabeçalho HTTP processado, o envio hexadecimal do cabeçalho HTTP e, em seguida, o envio hexadecimal da carga útil.
Para extrair um ficheiro copiar todas as linhas de carga de uma página de 'cache' do Chrome para a área de transferência (a começar na segunda linha 00000000: ...), colá-las num editor de texto e gravá-las como um ficheiro de texto simples (por exemplo file.txt). Se a carga útil for um ficheiro WOFF gzipado xxd -r file.txt > file.woff.gz para convertê-lo de volta para um ficheiro binário e gunzip file.woff.gz para descompressão.
Poderá então usar o woff2otf para converter os ficheiros WOFF para o formato OTF ou o woff2 para converter os ficheiros WOFF 2.0 para o formato TTF. Para o processamento em lote este fluxo de trabalho deve, obviamente, ser rotulado.
É fácil (apenas para o Chorme)
- carregue com o botão direito > inspeccione o elemento
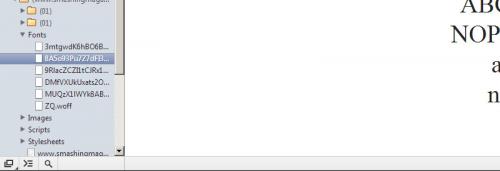
- Vá para a página 'Recursos' e encontre' tipos de letra ' nas pastas
- 'o tab pode ser denominado "pedido"'
- carregue com o botão direito no tipo de letra (no formato
.woff) > abra a ligação numa página Nova (isto deverá obter o tipo de letra no formato.woff - encontrar um conversor de tipos de letra 'Woff para TTf ou Otf' online Divirta-se depois da conversão!
Eu achei a opção Chrome para ser OK, mas há alguns passos a percorrer para chegar aos arquivos de fontes. Uma vez que você está lá, o download é super fácil. Eu geralmente uso as ferramentas dev em Safari como há menos passos. Basta ir para a página que você deseja, clique em" mostrar o código da página "ou" mostrar os recursos da Página " no menu de desenvolvimento (ambos trabalham para isso) e os recursos da página estão listados em pastas do lado esquerdo. Carregue na pasta de tipos de letra e os tipos de letra estão listados. Carregue com o botão direito e grave arquivo. Se você está baixando um monte de arquivos de fontes de um site pode ser mais rápido para trabalhar o seu caminho através do Chrome caminho como o "abrir na página" Faz download das fontes mais rápido. Se você está tomando uma ou duas fontes de um monte de sites diferentes, Safari será mais rápido em geral.
Embora a solução de Marcelo pareça estar a funcionar muito bem, você pode não precisar de baixar a fonte de todo! Liga-te remotamente a ele .
Por exemplo, o tipo de letra está hospedado em example.com , do@font-face {
font-family: "Font Name";
font-style: normal;
src: url(http://example.com/webfonts/font-name.woff);
}
Você pode facilmente descobrir o url directo para o tipo de letra, olhando para o código css de example.com e vê como ligaram o ficheiro.
Abrir o cromo
Botão direito => inspeccionar = > navegar para aplicação tab
Na secção Frames , todos os activos(recursos) disponíveis estaticamente, tais como css, JavaScript, fontes, estão listados.