A API listada não está a cobrar a quantidade correcta
Estou a desenvolver um site usando Laravel. Preciso de integrar o portal de pagamento Stripe no meu site. Implementei o processo de pagamento com sucesso, mas não está cobrando o montante correto.
Este é o meu formulário HTML e JavaScript:
<script src="https://js.stripe.com/v3/"></script>
<div class="container">
<div style="margin-top: 100px;">
{!! Form::open([ 'url' => url('checkout/charge'), 'id' => 'payment-form' ]) !!}
<div style="color: red" id="card-errors">
</div>
<div class="form-row">
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{!! Form::close() !!}
</div>
</div>
<script type="text/javascript">
$(function(){
var secret = $('#stripe-secret').val();
var stripe = Stripe(secret);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
lineHeight: '18px',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
//Error live
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
//Create token
// Create a token or display an error when the form is submitted.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the customer that there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}
})
</script>
Como pode ver, o token do Stripe é então submetido ao servidor. Para ser capaz de usar o cliente Listrado Do lado do servidor, eu instalei-o executando este comando.
composer require stripe/stripe-php
function charge(Request $request)
{
Stripe::setApiKey(env('STRIPE_SECRET'));
$customer = Customer::create(array(
'email' => "[email protected]",
'source' => $request->stripeToken
));
$charge = Charge::create(array(
'customer' => $customer->id,
'amount' => 70,
'currency' => 'usd'
));
return "Charge successful, you get the course";
}
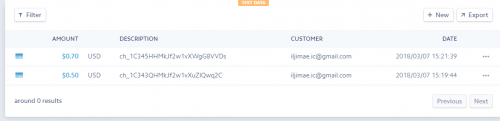
A a execução dos pagamentos está a funcionar bem. Mas o problema é que, como você pode ver no código, eu passei a quantidade de 70. Estou a tentar cobrar 70 dólares. A moeda é USD. Mas depois de eu enviar o formulário e quando eu verificar o painel, ele só cobra 0,7 Dólares. Se eu ultrapassasse os 5 dólares, cobrava 0,5. Multiplica a quantidade real com 0,01.
esta é a imagem:
Como posso corrigir o meu código para cobrar a quantia correcta? 2
1 answers
A risca cobra montantes em Cêntimos. Por isso, se quisesses 70 dólares, terias de fazer 7000 Cêntimos.
3
Author: L_Church, 2018-03-07 15:39:17