Os gráficos da linha de faísca são enganadores.
Estou a usar gráficos de linhas de faíscas de omnipotent.net apresentar informação estatística. O problema é que o valor mais baixo de uma série de dados, é sempre mostrado nos gráficos como se fosse zero.
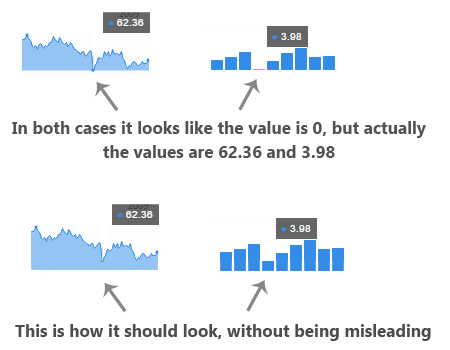
por exemplo, se eu tiver um gráfico de barras com 3 barras, e eles tiverem os valores 4, 2 e 5, o valor mais baixo (2) pareceria zero no gráfico de barras (veja a imagem para ver o que quero dizer).
Eu sei que é possível definir a opção "chartRangeMin" para evitar a problema, mas eu não estou usando javascript para fazer o gráfico, mas sim HTML. Aqui está o meu código:<div class='sparkline' data-type='bar' data-bar-color='#338ce8' data-bar-width='42' data-height='22'>1.37, 1.55, 1.66</div><ul class='list-inline text-muted axis'><li>2007</li><li>2008</li><li>2009</li></ul>
a pergunta se, como eu uso Javascript para definir o "chartRangeMin" para outro valor que não zero?
1
Author: Rory McCrossan, 2015-10-21
1 answers
A partir da documentação do jQuery Sparklines, em gráficos de linha pode definir o {[[0]}. Isso lhe permitirá definir um valor mínimo para o eixo X.
1
Author: ajtrichards, 2015-10-21 15:16:46