Lista o menu com o jquery e o css
Preciso de criar o tipo de lista abaixo mencionado para o meu item de menu do lado do servidor existente, a seguir às cargas da página.Espero que isso possa ser feito usando jQuery e css dinamicamente após a página loads.So posso ter algum suporte (sem o Twitter Bootstrap, por isso não está usando meu projeto)?
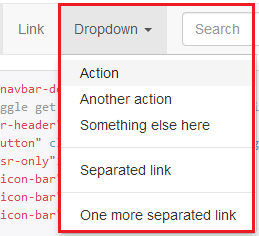
Preciso deste tipo de característica.
para o menu existente deste lado do servidor.

HTML para o menu existente
<div>
<a onclick="eraseCookie('selectedTab')" href="http://localhost:6341/provider" title="Pet Care Professional">Pet Care Professional</a>
<a onclick="eraseCookie('selectedTab')" href="http://localhost:6341/owner/company" title="Company">Company</a>
<a onclick="eraseCookie('selectedTab')" href="http://localhost:6341/provider/tour" title="Product Tour">Product Tour</a>
<a onclick="eraseCookie('selectedTab')" href="http://localhost:6341/owner/getinfo" title="Contact Us">Contact Us</a>
<a onclick="eraseCookie('selectedTab')" href="http://localhost:6341/" title="For Pet Owners">For Pet Owners</a>
<a onclick="eraseCookie('selectedTab')" href="http://localhost:6341/owner/BlogFeeds" class="selected" title="Blog Feeds">Blog Feeds</a>
</div>
0
Author: Roko C. Buljan, 2013-11-05
1 answers
Aqui está uma demonstração completa e demo com Código
Marcação em HTML
<dl class="dropdown">
<dt><a href="#"><span>Blog Feeds</span></a></dt>
<dd>
<ul>
<li><a href="#">Feed 1</a>
</li>
<li><a href="#">Feed 2</a>
</li>
<li><a href="#">Feed 3</a>
</li>
</ul>
</dd>
</dl>
Código CSS
/* Optional */
body {
font-family:Arial, Helvetica, Sans-Serif;
font-size:0.75em;
color:#000;
}
.dropdown dd, .dropdown dt {
margin:0;
padding:0;
position:relative;
}
.dropdown ul {
margin: -1px 0 0 0;
}
.dropdown dd {
position:relative;
width: 170px;
}
.dropdown a, .dropdown a:visited {
text-decoration:none;
outline:0;
}
.dropdown dt a {
display:inline-block;
color: #fff;
min-width:172px;
/* Gradient */
background: #b7cb8f;
background: url(data:image/svg+xml;
base64, PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2I3Y2I4ZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM3N2EyMzAiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #b7cb8f 0%, #77a230 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #b7cb8f), color-stop(100%, #77a230));
background: -webkit-linear-gradient(top, #b7cb8f 0%, #77a230 100%);
background: -o-linear-gradient(top, #b7cb8f 0%, #77a230 100%);
background: -ms-linear-gradient(top, #b7cb8f 0%, #77a230 100%);
background: linear-gradient(to bottom, #b7cb8f 0%, #77a230 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#b7cb8f', endColorstr='#77a230', GradientType=0);
}
.dropdown dt a span {
cursor:pointer;
display:block;
padding:7px;
color:#fff;
}
.dropdown dd ul {
background:#fff;
border:1px solid #ccc;
color:#666;
display:none;
left:0;
padding:0;
position:absolute;
top:2px;
width:auto;
min-width:170px;
list-style:none;
}
.dropdown span.value {
display:none;
}
.dropdown dd ul li a {
padding:5px;
display:block;
color: #666;
}
.dropdown dd ul li a:hover {
background-color:#666;
color: #fff;
}
Script JQuery
$(".dropdown dt a").click(function () {
$(".dropdown dd ul").slideToggle();
});
$(".dropdown dd ul li a").click(function () {
var text = $(this).html();
$(".dropdown dt a span").html(text);
$(".dropdown dd ul").hide();
});
function getSelectedValue(id) {
return $("#" + id).find("dt a span.value").html();
}
/* hide the dropdown menu by clicking any where - Optional */
$(document).bind('click', function (e) {
var $clicked = $(e.target);
if (!$clicked.parents().hasClass("dropdown")) $(".dropdown dd ul").slideUp();
});
2
Author: Mahmoud, 2013-11-05 07:51:47