A melhor maneira de representar uma grade ou mesa em AngularJS com Bootstrap 3? [fechado]
11 answers
Depois de experimentar ngGrid, ngTable, trNgGrid e Smart Table, cheguei à conclusão de que Smart Table é, de longe, a melhor implementação AngularJS-sábio e Bootstrap-sábio. É construído exatamente da mesma maneira que você construiria sua própria tabela, ingênua usando angular padrão. Além disso, eles adicionaram algumas diretivas que ajudam você a separar, filtrar, etc. A abordagem deles também torna muito simples estender-se. O fato de que eles usam o html regular as marcas para as tabelas e a ng-repeat padrão para as linhas e bootstrap padrão para a formatação torna este o meu vencedor claro.
O código JS deles depende do angular e o seu html pode depender do 'bootstrap' se quiser. O código JS é de 4 kb no total e você pode até facilmente escolher coisas de lá se você quiser alcançar uma pegada ainda menor.
Onde as outras redes te darão claustrofobia em diferentes áreas, a mesa inteligente parece aberta e directa.Se dependeres fortemente na edição em linha e outros recursos avançados, você pode levantar-se e correr mais rápido com ngTable para instance No entanto, você é livre para adicionar tais recursos com bastante facilidade na tabela inteligente.
Não falhes Tabela Inteligente !!!
Não tenho qualquer relação com a mesa inteligente, excepto com o uso da conta própria.Eu tinha o mesmo requisito e resolvi-o usando estes componentes:
- Angularjsname 1.0.8
- AngularUI Boostrap 0. 10. 0 : compatível com AngularJS 1.0. 8 e Boostrap CSS 3.x.
- ng-grid 2, 0, 7 : compatível com AngularJS 1, 0, 8
- CSS Bootstrap 3.0
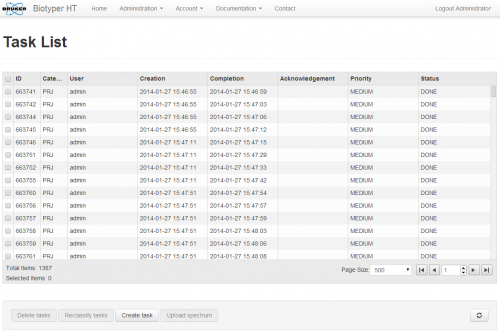
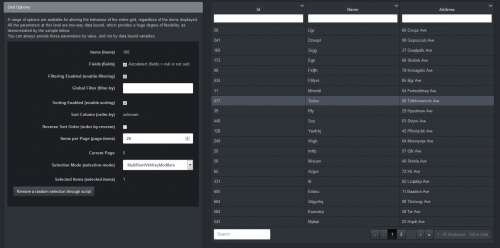
O componente da tabela ng-grid é capaz de mostrar centenas de linhas numa grelha desenrolável. Se você tem que lidar com milhares de entradas você é é melhor usar o paginador da ng-grid. A documentação do GN-grid é excelente e contém muitos exemplos. A ordenação e a busca são suportadas mesmo em combinação com a paginação.
Aqui está uma imagem de um projecto actual para lhe dar uma ideia de como ele se parece:

[actualizar julho 2017]
Depois de ter a GN-grid em produção por alguns anos, ainda posso dizer que não há grandes problemas com este componente. Sim, bastante. bugs menores, mas não mostrar rolhas (pelo menos em Meus casos de uso). Dito isto, eu aconselharia fortemente contra a utilização deste componente se você iniciar um projeto do zero. Este componente só é uma boa opção se estiver ligado a AngularJS 1. 0.x . Se você estiver livre para escolher a versão Angular, vá para um componente mais recente. Uma lista de componentes da tabela para Angular 4 foi compilada por Sam Deering em Este blog .Com "milhares de linhas" a tua melhor aposta seria, obviamente, fazer a chamada do lado do servidor. Quando eu olhei para as diferentes opções da tabela/grade AngularJs um tempo atrás havia três favoritos claros:
Os três são bons, mas implementados de forma diferente. O que você escolher provavelmente será mais baseado na preferência pessoal do que qualquer outra coisa.GN-grid is provavelmente o mais conhecido devido à sua associação com o angular-ui, mas eu pessoalmente prefiro ng-table , eu realmente gosto da sua implementação e como você a usa, e eles têm grande documentação e exemplos disponíveis e ativamente sendo melhorados.
Uma grelha Angular rica em funcionalidades é esta:
Algumas das suas características:- foi construído com simplicidade em mente.
- está a usar tabelas HTML simples, permitindo que os navegadores optimizem a renderização.
- totalmente declarativo, preservando a separação de preocupações, permitindo-lhe assim descrevê-lo completamente em HTML, sem confundir os seus controladores.
- é totalmente personalizável através de modelos e de dados bidirecionais atributo. Fácil de manter, tendo o código escrito em Dactilografia.
- tem uma lista muito curta de dependências: AngularJs e CSS de Bootstrap, com temas opcionais de Bootswatch.

conclusão: está cheio de bugs, e a última versão estável foi abandonada.
O github está cheio de PRs, mas estão a ser ignorados. E se reportares um erro no 2.x branch, está fechado.Eu sei que é um proyect de código aberto e as queixas podem soar um pouco fora do lugar, mas da perspectiva de um desenvolvedor à procura de uma biblioteca, essa é a minha opinião. Passei muitas horas a trabalhar com a GN-grid num grande proyect e a headcaches are never ending
Ele faz elementos de mesa para que possa ser inicializado e usar todo o poder do bootstrap .css (GN-grid usa temas jQuery UI).
Opções simples e bem documentadas da grelha.
O tamanho do servidor funciona
No final desta resposta à questão de como pensar em Angular se você tem um fundo jQuery, o posto superior de Josh David Miller resume:
Nem sequer uses jQuery. Nem sequer a inclua. Vai retrair-te. E quando você chega a um problema que você acha que sabe como resolver em jQuery já, antes de chegar ao {[[0]}, tente pensar em como fá-lo dentro dos limites dos AngularJS. Se não sabes, pergunta! 19 tempos fora 20, a melhor maneira de fazê-lo não precisa de jQuery e tentar para resolvê-lo com jQuery resulta em mais trabalho para você.Agora se você quiser uma grade com toneladas de recursos e opções para personalização, O Jquery DataTables é um dos melhores. As grelhas angulares que vi não te aproximes do que os DataTables jQuery podem fazer.
No entanto , Os DataTables jQuery não se integram bem com AngularJS. (Tem havido vários esforços, mas nenhum oferecer sem emenda integracao.)
Talvez isso deixe uma pessoa com duas opções.O primeiro é ir com uma grade Angular pura que não é tão rica como dados. Eu concordo com @Moonstom sobre se cansar com as outras redes angulares para fora ali, e o trNgGrid fica bem.
A segunda opção é dizer: esta é uma daquelas raras 1 em 20 casos onde você deve usar jQuery e ir com o plugin jQuery DataTables, porque os esforços para reinventar a roda com as grades angulares puras tem rendeu uma roda menos robusta do que DataTables.
Seria bom se fosse de outra forma, mas eu não tinha visto o ecossistema Angular tem uma grelha tão forte como os DataTables jQuery., e não é como se uma boa grade de dados é um bom-para-ter em um aplicativo web: uma boa rede é essencial.Pode usar as classes bootstrap 3 e construir uma tabela usando a Directiva ng-repeat
Exemplo:
angular.module('App', []);
function ctrl($scope) {
$scope.items = [
['A', 'B', 'C'],
['item1', 'item2', 'item3'],
['item4', 'item5', 'item6']
];
}<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div ng-app="App">
<div ng-controller="ctrl">
<table class="table table-bordered">
<thead>
<tr>
<th ng-repeat="itemA in items[0]">{{itemA}}</th>
</tr>
</thead>
<tbody>
<tr>
<td ng-repeat="itemB in items[1]">{{itemB}}</td>
</tr>
<tr>
<td ng-repeat="itemC in items[2]">{{itemC}}</td>
</tr>
</tbody>
</table>
</div>
</div>Exemplo vivo: http://jsfiddle.net/choroshin/5YDJW/5/
Actualizar:
Ou você pode sempre tentar o popular ng-grid , ng-grid é bom para a ordenação, pesquisa, agrupamento, etc, mas eu ainda não testei em grande escala.
Adapt-Strap. Aqui está o violino.
É extremamente leve e tem alturas dinâmicas.<ad-table-lite table-name="carsForSale"
column-definition="carsTableColumnDefinition"
local-data-source="models.carsForSale"
page-sizes="[7, 20]">
</ad-table-lite>
Como mencionado em outras respostas: para uma tabela com pesquisa, selecionar e paginação "ng-grid" são as melhores opções. Algumas coisas que encontrei vou mencionar que podem ser úteis durante a implementação:
Para definir env:
Http://www.json-generator.com/ para gerar dados JSON. É uma ferramenta muito legal para obter o seu conjunto de dados de amostra para tornar o desenvolvimento mais rápido.
Você pode verificar este plunker para sua implementação. Eu tenho modificado para incluir: pesquisa, seleção e paginação http://plnkr.co/edit/gJPBz0pVxGzKlI8MGOit?p=preview
Você pode verificar este tutorial sobre a tabela inteligente, dá toda a informação de que necessita: http://lorenzofox3.github.io/smart-table-website/
Então a próxima pergunta é:bootstrap 3 :
Não é exactamente, mas estes modelos parecem bons.
- Pode usar apenas https://github.com/angular-ui/bootstrap/tree/master/template todos os modelos estão bem. escrito.
Eu posso continuar sobre como converter bootstrap 3 para angularjs, mas já mencionado nos seguintes links:
- Bootstrap 3 compatível com as actuais directivas AngularJS bootstrap?
- https://github.com/angular-ui/bootstrap/issues/331
Por favor, note que, em relação à smart-table, Tem de verificar se está pronta para a sua versão angular
Kendo grid is good as well as Wijmo. Eu sei que o Kendo vem com ligações angulares para o seu datasource e eu acho que o Wijmo tem um plugin Angular. Nem são livres.