Obter o URL actual com o JavaScript?
Tudo o que eu quero é obter o URL do site. Não a URL como retirada de um link. Na carga da página eu preciso ser capaz de pegar o URL completo, atual do site e configurá-lo como uma variável para fazer com o que eu quiser.
19 answers
Utilizar:
window.location.href
Como indicado nos comentários, a linha abaixo funciona, mas está sob escuta do Firefox.
document.URL;
Acesso à informação do URL
O JavaScript fornece-lhe muitos métodos para recuperar e alterar o URL actual, que é apresentado na barra de endereços do navegador. Todos estes métodos usam o objeto Location, que é uma propriedade do objeto Window. Você pode criar um novo objeto Location que tem o URL atual da seguinte forma:
var currentLocation = window.location;
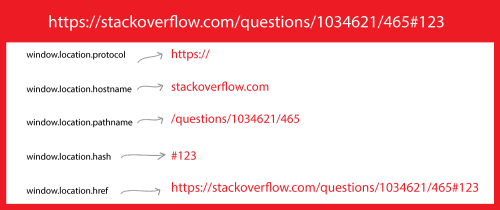
Estrutura URL básica
<protocol>//<hostname>:<port>/<pathname><search><hash>
Protocolo: indica o nome do protocolo a usar para aceder ao recurso na Internet. (HTTP (sem SSL) ou HTTPS (com SSL))
Nome da máquina: o nome da Máquina indica a máquina que possui o recurso. Por exemplo,
www.stackoverflow.com. Um servidor fornece serviços usando o nome da máquina.Porto: um número de Porto usado para reconhecer um processo específico para o qual uma Internet ou outra mensagem de rede deve ser encaminhada quando chega a um servidor.
Nome do local: a localização dá informações sobre a recurso específico dentro da máquina que o cliente da Web quer acessar. Por exemplo,
/index.html.Query: uma string de consulta segue o componente path, e fornece uma string de informação que o recurso pode utilizar para alguma finalidade (por exemplo, como parâmetros para uma pesquisa ou como dados a serem processados).
Hash: a parte âncora de um URL, inclui o sinal de hash (#).
Com estas Location Propriedades do objecto você pode acesse todos estes componentes de URL e o que eles podem definir ou retornar:
- href - todo o URL
- protocolo - o protocolo do URL
- máquina - o nome da máquina e o porto do URL
- máquina - o nome da máquina do URL
- porta - O número de porto que o servidor usa para o URL
- nome do caminho - nome do Caminho do URL
- procura - a parte da pesquisa do URL
- hash - a parte âncora do URL
A mesma pergunta foi feita há menos de 24 horas. Para me citar:
Utilizar
window.locationpara leitura e gravar o acesso à localização objecto associado à moldura actual. Se só queres a morada como ... texto apenas para leitura, pode usardocument.URL, que deve conter o mesmo valor quewindow.location.href.
Obtém o URL actual da Página:
window.location.href
Para obter o caminho, você pode usar:
console.log('document.location', document.location.href);
console.log('location.pathname', window.location.pathname); // Returns path only
console.log('location.href', window.location.href); // Returns full URLUtilizar: window.location.href.
Tal como acima referido, document.URL não actualiza ao actualizar window.location. Ver MDN .
- Use
window.location.hrefpara obter o URL completo. - Usar
window.location.pathnamepara obter o URL a sair da máquina.
Você pode Obter a localização do URL actual com uma marca hash Usando:
JavaScript:
// Using href
var URL = window.location.href;
// Using path
var URL = window.location.pathname;
JQuery:
$(location).attr('href');
OK, obter o URL completo da página actual é fácil usando JavaScript puro. Por exemplo, tente este código nesta página:
window.location.href;
// use it in console of this page will return
// http://stackoverflow.com/questions/1034621/get-current-url-in-web-browser"
A janela.localizacao.a propriedade href devolve o URL da página actual.
document.getElementById("root").innerHTML = "The full URL of this page is:<br>" + window.location.href;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript</h2>
<h3>The window.location.href</h3>
<p id="root"></p>
</body>
</html>Também se precisar de um caminho relativo, basta usar window.location.pathname;
window.location.hostname;
E se precisar de obter o protocolo separadamente, basta fazer window.location.protocol
Também se a Página tiver uma etiqueta hash, pode obtê - la como: window.location.hash
Então window.locatation.href lida com tudo de uma vez... basicamente:
window.location.protocol + '//' + window.location.hostname + window.location.pathname + window.location.hash === window.location.href;
//true
Também usando {[11] } não é necessário se já estiver no âmbito da janela...
Nesse caso, pode usar:
location.protocol
location.hostname
location.pathname
location.hash
location.href
var currentPageUrlIs = "";
if (typeof this.href != "undefined") {
currentPageUrlIs = this.href.toString().toLowerCase();
}else{
currentPageUrlIs = document.location.toString().toLowerCase();
}
O código acima também pode ajudar alguém
Para URL completo com textos de pesquisa:
document.location.toString().toLowerCase();
Para o URL da máquina:
window.location
Adicionar o resultado para uma referência rápida
Janela.localização;
Location {href: "https://stackoverflow.com/questions/1034621/get-the-current-url-with-javascript",
ancestorOrigins: DOMStringList,
origin: "https://stackoverflow.com",
replace: ƒ, assign: ƒ, …}
Documento.localização
Location {href: "https://stackoverflow.com/questions/1034621/get-the-current-url-with-javascript",
ancestorOrigins: DOMStringList,
origin: "https://stackoverflow.com",
replace: ƒ, assign: ƒ
, …}
Janela.localizacao.pathname
"/questions/1034621/get-the-current-url-with-javascript"
Janela.localizacao.href
"https://stackoverflow.com/questions/1034621/get-the-current-url-with-javascript"
Localização.nome da máquina
"stackoverflow.com"
No jstl podemos aceder à localização actual do URL usando pageContext.request.contextPath. Se você quiser fazer uma chamada Ajax, use a seguinte URL.
url = "${pageContext.request.contextPath}" + "/controller/path"
Exemplo: para a Página http://stackoverflow.com/posts/36577223 isto vai dar http://stackoverflow.com/controller/path.
A forma de obter o objecto de localização actual é {[[0]}.
Compare isto com document.location, que originalmente só devolveu o URL actual como um texto. Provavelmente para evitar confusão, document.location foi substituído por document.URL.
E, todos os navegadores modernos mapeiam document.location para window.location.
Na realidade, para a segurança do cross-browser, você deve usar {[[0]} em vez de document.location.
location.origin+location.pathname+location.search+location.hash;
Você pode obter o link completo da página atual através location.href
e para obter o link do controlador atual, use:
location.href.substring(0, location.href.lastIndexOf('/'));
Se se refere a uma ligação específica que tem um id este código pode ajudá-lo.
$(".disapprove").click(function(){
var id = $(this).attr("id");
$.ajax({
url: "<?php echo base_url('index.php/sample/page/"+id+"')?>",
type: "post",
success:function()
{
alert("The Request has been Disapproved");
window.location.replace("http://localhost/sample/page/"+id+"");
}
});
});
Estou a usar o ajax aqui para enviar uma identificação e redireccionar a página usando a janela .localizacao.substituir . basta adicionar um atributo id="" como indicado.
Obter o URL actual com o JavaScript :
Janela.localizacao.toString();
Janela.localizacao.href