Como adicionar ícones para reagir a aplicação nativa
7 answers
Ícones IOS
- Conjunto
AppIconemImages.xcassets. - adicionar 9 ícones de tamanho diferente:
29pt29pt*229pt*340pt*240pt*357pt57pt*260pt*2-
60pt*3.
Images.xcassets vai ficar assim:
Ícones Do Android
- coloque
ic_launcher.pngem pastas[PrjDir]/android/app/src/main/res/mipmap-*/.- 72*72
ic_launcher.pngemmipmap-hdpi. - 48*48
ic_launcher.pngemmipmap-mdpi. - 96*96
ic_launcher.pngemmipmap-xhdpi. - 144*144
ic_launcher.pngemmipmap-xxhdpi. - 192*192
ic_launcher.pngemmipmap-xxxhdpi.
- 72*72
Escrevi um gerador para gerar automaticamente Ícones para a sua aplicação nativa react a partir de um único ficheiro de ícones: https://blog.bam.tech/developper-news / how-to-generate-your-reat-native-app-icons-in-a-single-command-line.
Gera os seus bens e também os adiciona correctamente ao seu projecto ios e android.Instale-o
Você precisa node 6 instalado e image-magick.
npm install -g yo generator-rn-toolbox
Uso it
Tem um único ficheiro de ícone em algum lugar pronto. 200x200px é suficiente.
Então no seu projecto nativo React, execute:
yo rn-toolbox:assets --icon <path to your icon>
# For instance
yo rn-toolbox:assets --icon ../icon.png
Ser-lhe-á pedido o nome do seu projecto react-native. Por exemplo, se você criou seu projeto com react-native init MyAwesomeProject, seu nome do projeto é MyAwesomeProject.
Quando lhe perguntarem, ? Overwrite ios/MyAwesomeProject/Images.xcassets/AppIcon.appiconset/Contents.json?, responda com Y.
E..... é isso!
Espero que possa ser útil para outros.Eu usaria um serviço para escalar correctamente o ícone. http://makeappicon.com parece-me bem. Use uma imagem no tamanho maior como o dimensionamento de uma imagem menor pode levar a ícones maiores a serem pixelizados. Esse site vai dar-lhe tamanhos tanto para iOS e Android.
A partir daí é apenas uma questão de definir o ícone como se fosse um nativo normal. aplicacao.Como enviar um ícone da aplicação no Android 'React-Native'
Faça Upload da sua imagem paraAndroid Asset Studio . Escolha os efeitos que quiser aplicar. A ferramenta gera um arquivo zip Para você. Carregue Em Transferir .Postal.
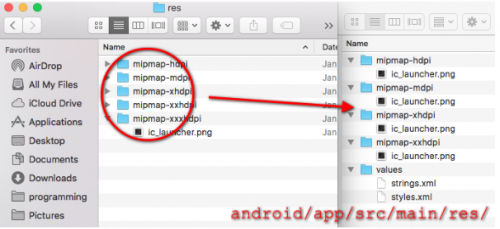
Filma o teu atendedor. Em seguida, arraste as imagens que deseja para a sua pasta /android/app/src/main/res/. Certifique-se de colocar cada imagem na subpasta direita mipmap-{hdpi, mdpi, xhdpi, xxhdpi, xxxhdpi}.
3) não arraste (como fiz inicialmente) ingenuamente e largue toda a pasta sobre a sua pasta res. Como você pode estar removendo seus arquivos /res/values/{strings,styles}.xml completamente.
Alguém fez uma ferramenta muito fácil de usar apenas para esta tarefa: https://www.npmjs.com/package/react-native-icon
Já o usei. Fiz um png 512x512 e depois fiz aquela ferramenta e boom, feito. Super fácil.Esta ferramenta simples permite-lhe criar um único ícone no seu projecto reat-native e criar ícones de todos os tamanhos necessários a partir dele. Atualmente funciona para iOS e Android.