Como editar o título na lista de itens por-fazer usando express e angular 2 (typescript)
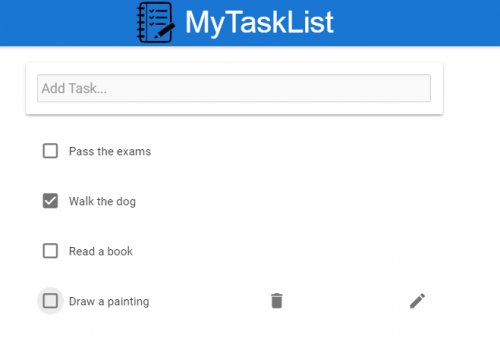
faço a minha primeira aplicação na web usando a lista de 2 - a-fazer expressa e Angular. Agora tenho eventos para adicionar uma nova tarefa, apagar e alterar a opção, mas não sei como editar o título, carregando, por exemplo, no item ou no botão "Editar".

tarefa.ts
export class Task{
title: string;
isDone: boolean;
}
File html tasks.componente.html
<div *ngFor="let task of tasks" class="todo">
<button class="delete icon">
<i class="material-icons">delete</i>
</button>
<button class="checkbox icon" (click)="updateStatus(task)">
<i class="material-icons">{{task.isDone ? 'check_box' : 'check_box_outline_blank' }}</i>
</button>
<span class = "title"> {{task.title}}</span>
<div class="actions" (click)="deleteTask(task._id)">
<button class="delete icon">
<i class="material-icons">delete</i>
</button>
</div>
<div class="actions" (click)="////////////////////////EDIT/////////////">
<button class="editicon">
<i class="material-icons">edit</i>
</button>
</div>
</div>
tarefas de arquivo.componente.ts
import { Component } from '@angular/core';
import {TaskService} from '../../services/task.service';
import {Task} from '../../../Task';
@Component({
moduleId: module.id,
selector: 'tasks',
templateUrl: 'tasks.component.html'
})
export class TasksComponent {
tasks: Task[];
title: string;
constructor(private taskService:TaskService){
this.taskService.getTasks()
.subscribe(tasks => {
this.tasks = tasks;
});
}
addTask(event){
event.preventDefault();
var newTask = {
title: this.title,
isDone: false
}
this.taskService.addTask(newTask)
.subscribe(task => {
this.tasks.push(task);
this.title = '';
});
}
deleteTask(id){
var tasks = this.tasks;
this.taskService.deleteTask(id).subscribe(data => {
if(data.n == 1){
for(var i = 0;i < tasks.length;i++){
if(tasks[i]._id == id){
tasks.splice(i, 1);
}
}
}
});
}
updateStatus(task){
var _task = {
_id:task._id,
title: task.title,
isDone: !task.isDone
};
this.taskService.updateStatus(_task).subscribe(data => {
task.isDone = !task.isDone;
});
}
}
import {Injectable} from '@angular/core';
import {Http, Headers} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class TaskService{
constructor(private http:Http){
console.log('Task Service Initialized...');
}
getTasks(){
return this.http.get('/api/tasks')
.map(res => res.json());
}
addTask(newTask){
var headers = new Headers();
headers.append('Content-Type', 'application/json');
return this.http.post('/api/task', JSON.stringify(newTask), {headers: headers})
.map(res => res.json());
}
deleteTask(id){
return this.http.delete('/api/task/'+id)
.map(res => res.json());
}
updateStatus(task){
var headers = new Headers();
headers.append('Content-Type', 'application/json');
return this.http.put('/api/task/'+task._id, JSON.stringify(task), {headers: headers})
.map(res => res.json());
}
}
1
1 answers
Pode considerar os seguintes pontos.
- Adicione
idà sua classeTask, irá ajudá-lo a identificar qual a tarefa a actualizar. - passa isso {[[0]} para editar a acção e preencher o teu controlo de entrada com o texto da tarefa
- Assim que o utilizador terminar de actualizar a sua tarefa, poderá enviar o id da tarefa e o texto para o servidor.
2
Author: Rajkishor Sahu, 2017-06-21 08:52:58