Como você inspeciona o inspetor da web em chrome?
de acordo com o Google, isto deve ser realizado visitando "chrome-devtools://devtools/devtools.html " no Chrome, mas agora visitando essa página na versão estável do Chrome (ou canário), apenas mostra uma versão 99% despojada do inspetor.
Para reiterar o meu "título", isto refere-se à inspecção do inspector. Não apenas inspeccionar uma página web normal. Esta é uma imagem: http://cl.ly/JFzc E embora eu não ache necessário saber para resolver o problema questão, eu estou inspecionando o inspetor para que eu possa classificá-lo como discutido por Paul Irish e aqui: http://darcyclarke.me/design/skin-your-chrome-inspector/4 answers
Siga estes passos fáceis!
- Pressione Comando+Opção+eu (Ctrl+Mudança+eu no Windows) para abrir DevTools.
Certifique-se de que as ferramentas de desenvolvimento são desacopladas em uma nova janela. Você pode ter que desacoplar do menu:

Comando Press + Opção+i outra vez nesta nova janela.
Isso vai abrir os DevTools no ... DevTools.
- Podes reabastecer os DevTools da página, se quiseres.
Um pouco para além do âmbito da sua pergunta, mas ainda válido na compreensão do porquê de estar a experimentar o seu problema pode ser encontrado ao compreender como as ferramentas de desenvolvimento cromado: depuração remota funcionam.
- Abrir cromado: / / inspeccionar
- Abra o inspector nessa página (cmd + alt + i)
- Vá para o fundo da página, sob a secção
OtherCarregue na ligação de inspecção
O URL na secção Other deve ser parecido com isto.:
cromo-devtools:/ / devtools / devtools.html?acoplado = true & dockSide=bottom&toolbarColor=rgba (230.230.230,1 ...
Editar: eles imaginaram a página chrome: inspeccione para que tenha de carregar no outro cabeçalho à esquerda para obter isto funcionar.
Editar: ok, você provavelmente está confuso quanto a desmontar a janela. Isto é o que cliques se estiver acoplado..
Edit II: não sei bem porque não pode inspeccionar. A resposta de JDavis é consistente com o Google Docs para computadores Apple. Se você está usando o Linux parece ser o mesmo que o Windows. Você é suposto acertar na combinação de teclas do inspector enquanto o foco está sobre a janela do inspector.
No OSX, abra uma janela de terminal e execute o seguinte:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
Nas janelas, o seu
chrome.exe --remote-debugging-port=9222
(melhores instruções do windows podem ser encontradas aqui: https://developers.google.com/chrome-developer-tools/docs/remote-debugging#remote)
Isto irá iniciar uma instância do chrome, que irá enviar mensagens de depuração para um servidor Web local no Porto 9222.
Se aceder a esse serviço web, ele dar-lhe-á a capacidade de usar o inspector para inspeccionar qualquer janela cromada que esteja a correr. Uma vez que queremos inspeccionar o inspector, precisamos de iniciar uma janela do inspector primeiro (como acima usa as teclas de atalho; para o Mac é o comando+opção+i.)
Agora, vá em frente e navegue parahttp://localhost:9222
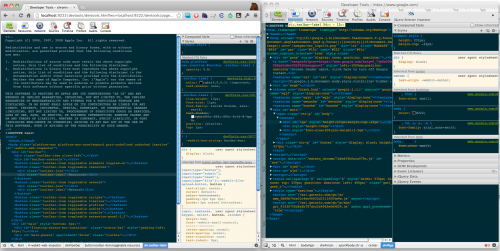
Irá apresentar-lhe uma lista de janelas a mostrar no depurador. Seleccione a janela que começa com "ferramentas de desenvolvimento" e poderá para inspecionar o css para o Inspetor.
É difícil de ver na imagem abaixo, mas à esquerda tenho a minha janela cromada a apontar para o depurador remoto, realçando uma das legendas da barra de ferramentas. À direita você vê iluminado com a dica, como se estivéssemos depurando uma página web.