Como adicionar um tipo de letra não-padrão a um site?
Existe uma maneira de adicionar algum tipo de letra personalizado no site sem usar imagens, Flash ou alguns outros gráficos?
por exemplo, eu estava trabalhando em algum site de casamento, e eu estava encontrando um monte de fontes legais para esse assunto, mas eu não consigo encontrar a maneira certa de adicionar essa fonte no servidor, e como eu incluo essa fonte com CSS no HTML? Isto é possível sem gráficos?
21 answers
Isto pode ser feito via CSS:
<style type="text/css">
@font-face {
font-family: "My Custom Font";
src: url(http://www.example.org/mycustomfont.ttf) format("truetype");
}
p.customfont {
font-family: "My Custom Font", Verdana, Tahoma;
}
</style>
<p class="customfont">Hello world!</p>
É o suportado por todos os navegadores regulares se usar o TrueType-Fonts (TTF) ou o formato Web Open Font (WOFF).
Pode adicionar alguns tipos de letra através de Fontes web do Google .
Tecnicamente, os tipos de letra estão hospedados no Google e você os liga no cabeçalho HTML. Então, você pode usá-los livremente em CSS com@font-face (leia sobre isso.
Por exemplo:
Na secção :
<link href=' http://fonts.googleapis.com/css?family=Droid+Sans' rel='stylesheet' type='text/css'>
Depois em CSS:
h1 { font-family: 'Droid Sans', arial, serif; }
A solução parece bastante fiável (até a revista Smashing a usa como título de artigo.). Não existem, no entanto, tantas fontes disponível até agora em Google Font Directory.
O caminho a seguir é usar a declaração @font-face CSS que permite aos autores indicar os tipos de letra 'online' para mostrar o texto nas suas páginas web. Ao permitir que os autores forneçam as suas próprias fontes, o @font-face elimina a necessidade de depender do número limitado de fontes que os utilizadores instalaram nos seus computadores.
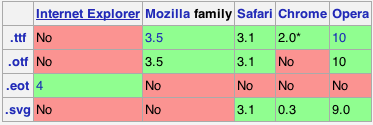
Veja a seguinte tabela:

Como pode ver, existem vários formatos que precisa de conhecer principalmente devido à compatibilidade entre navegadores. O cenário em dispositivos móveis não é muito diferente.
Soluções:
1 - compatibilidade completa do navegador
Este é o método com o maior apoio possível neste momento.@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
2 - A maior parte do navegador
No entanto, as coisas estão a mudar fortemente em direcção ao WOFF, por isso, é provável que te safes com:@font-face {
font-family: 'MyWebFont';
src: url('myfont.woff') format('woff'), /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
url('myfont.ttf') format('truetype'); /* Chrome 4+, Firefox 3.5, Opera 10+, Safari 3—5 */
}
3 - apenas os navegadores mais recentes
Ou mesmo só o WOFF.Você então usa-o como isto:
body {
font-family: 'MyWebFont', Fallback, sans-serif;
}
Referências e outras leituras:
Isso é principalmente o que você precisa saber sobre a implementação deste recurso. Se você quiser pesquisar mais sobre o assunto, eu encorajarei a dar uma olhada nos seguintes recursos. A maior parte do que eu coloquei aqui é extraída do seguinteSe por tipo de letra não-padrão, você quer dizer tipo de letra personalizado de um formato-padrão, aqui está como o faço, e funciona para todos os navegadores que eu verifiquei até agora:
@font-face {
font-family: TempestaSevenCondensed;
src: url("../fonts/pf_tempesta_seven_condensed.eot") /* EOT file for IE */
}
@font-face {
font-family: TempestaSevenCondensed;
src: url("../fonts/pf_tempesta_seven_condensed.ttf") /* TTF file for CSS3 browsers */
}
Mas se quiser anexar o tipo de letra num formato não-padrão (bitmaps, etc.), não o posso ajudar.
Eu descobri que a maneira mais fácil de ter fontes não-padrão em um site é usar sIFR
Envolve o uso de um objecto Flash que contém a fonte, mas degrada-se bem ao texto / tipo de letra padrão se o Flash não estiver instalado.
O estilo está definido no seu CSS, e o JavaScript configura o substituto do Flash para o seu texto.
Editar: (eu ainda recomendo usar imagens para tipos de letra não-padrão como sIFR adiciona tempo a um projeto e pode exigir manutencao).
O artigo Cara de letra no IE: fazer com que os tipos de letra da Web funcionem diz que funciona com os três maiores navegadores.
Aqui está uma amostra que tenho a trabalhar. http://brendanjerwin.com/test_font.htmlMais discussão está em tipos de letra incorporados.
Tipo de letra.js e Cufon são duas outras opções interessantes. Eles são componentes JavaScript que tornam especiais de fonte de dados no formato JSON (que você pode converter de TrueType ou OpenType formatos em seus sites da web) através do novo elemento
O principal problema com ambos (a partir de Agora) é que selecionar texto não funciona ou pelo menos funciona apenas bastante constrangedor.
Ainda assim, é muito bom para as manchetes. Texto... Não sei. E é surpreendentemente rápido.Ou podias tentarsIFR . Sei que usa Flash, mas só se estiver disponível. Se o Flash não estiver disponível, ele exibe o texto original em seu tipo de letra original (CSS).
Existe uma maneira de adicionar algum tipo de letra personalizado no site sem usar ... Flash ?
Claro, use Silverlight .
A técnica que o W3C recomendou para fazer isto chama-se" embedding " e está bem descrita pelos três artigos aqui: Embedding Fonts. Em meus experimentos limitados, eu encontrei este processo propenso a erros e tive sucesso limitado em fazê-lo funcionar em um ambiente multi-navegador.
O Safari e o Internet Explorer suportam a regra CSS @font-face, no entanto suportam dois tipos de letra embutidos diferentes. Firefox está planejando apoiar o mesmo tipo que a Apple em breve. SVG pode incorporar tipos de letra, mas ainda não é amplamente suportado (sem um plugin).
Acho que a solução mais portátil que já vi é usar uma função JavaScript para substituir títulos, etc. com uma imagem gerada e em cache no servidor com o seu tipo de letra de escolha -- dessa forma você simplesmente atualiza o texto e não tem que encher em Photoshop.
Se utilizar ASP.NET, é realmente fácil gerar tipos de letra baseados em imagens sem realmente ter de instalar (como na adição à base de tipos de letra instalada) tipos de letra no servidor usando:
PrivateFontCollection pfont = new PrivateFontCollection();
pfont.AddFontFile(filename);
FontFamily ff = pfont.Families[0];
E depois desenhar com esse tipo de letra num Graphics.
Esta técnica usa imagens, mas parece ser "mãos livres". Você escreve o seu texto, e você deixa alguns scripts automatizados fazer busca e substituição automatizada na página para você no momento.
Ele tem algumas limitações, mas é provavelmente uma das escolhas mais fáceis (e mais compatível com o navegador) do que todos os outros que eu vi.
Também é possível usar tipos de letra WOFF-exemplo aqui
@font-face {
font-family: 'Plakat Fraktur';
src: url('/resources/fonts/plakat-fraktur-black-modified.woff') format('woff');
font-weight: bold;
font-style: normal;
}
Basta fornecer a ligação para o tipo de letra actual como este e você estará pronto para ir
<!DOCTYPE html>
<html>
<head>
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet'>
<style>
body {
font-family: 'Montserrat';font-size: 22px;
}
</style>
</head>
<body>
<h1>Montserrat</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</body>
</html>
Tipo de letra.js JavaScript Way:
Com letra.js você pode incorporar personalizada tipos de letra nas suas páginas web para que não tem de desenhar o texto para as imagens
Em vez de criar imagens ou usar flash só para mostrar o gráfico do seu site texto no tipo de letra que deseja, poderá usar tipo.js e escrever em HTML simples e CSS, como se os seus visitantes tivessem o tipo de letra instalado localmente.
O Monotype lançou recentemente muitas das suas fontes, juntamente com um novo sistema para as usar nas suas páginas web: http://www.webfonts.fonts.com/
Ver o artigo 50 Ferramentas de desenho úteis para uma bela tipografia Web para métodos alternativos.
Só usei Cufon . Eu achei confiável e muito fácil de usar, então eu fiquei com ele.
Se tiver um ficheiro do seu tipo de letra, então terá de adicionar mais formatos desse tipo de letra para outros navegadores.
Para este efeito, eu uso o gerador de tipos de letra como o Fontsquirrel oferece todos os formatos de tipos de letra e os seus CSS @tipo de letra, só terá de o arrastar e largar no seu ficheiro CSS.