Como editar o Javascript no navegador?
não percebo porque é que as ferramentas de desenvolvimento do navegador não permitem a edição. Há alguma maneira de o fazer?
[actualização]: Marcou uma nova resposta em 2015
ponteiros rápidos:
- IE agora fornece um dos melhores dev / debugging experiência
- O Chrome fornece inteligência enquanto escreve javaScript, o que é fixe
- a FF funciona da mesma forma que em 2010..!
pode-se usar todos os três (Firefox, Internet Explorer, e Chrome) do navegador para atualizar uma função existente: digamos que eu tinha uma função a() que costumava fazer consola.log ('a'), Posso ir à consola, redefinir a função {[[0]} como alert('a') e executá-la novamente para ver uma caixa de alerta.
7 answers
No Chrome : abrir o painel de fontes do Chrome DevTools ->, navegar na navegação à esquerda ou carregar em Ctrl+o para abrir os ficheiros incluídos na página.
Depois poderá editar o ficheiro e carregar em Ctrl+s para salvar a mudança, e ver o que acontece com os novos códigos. Normalmente faço-o com a ajuda de pontos de ruptura.
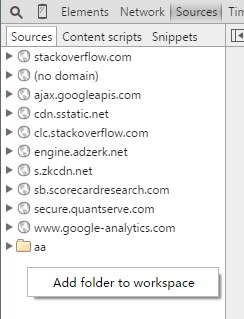
Se estiver a depurar e quiser gravar as alterações no seu sistema de ficheiros local, poderá carregar com o botão direito na navegação, e seleccionar Adicionar uma pasta à área de trabalho:

Nesse caso, se gravar as suas alterações no DevTools, o ficheiro relevante no seu sistema de Ficheiros será também actualizado.
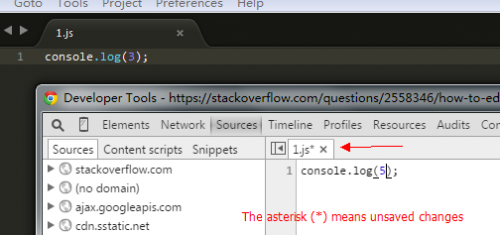
Por exemplo, adiciono uma pasta ao espaço de trabalho, nele há um 1.js:

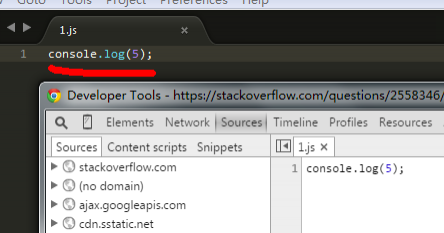
Depois edito o ficheiro JS no DevTools, a alteração é actualizada no sistema de ficheiros local imediatamente:

Https://addons.mozilla.org/en-US/firefox/addon/1729
Permite-lhe ver e modificar o Javascript na sua página.
O Chrome tem uma característica muito forte para fazer alterações ao código JS. Você basicamente define alguns pontos de paragem e uma vez atingido você editar JS à sua vontade. mais informações e demonstração -- onde o Paul Irish arranja uma página partida.
No caso de FF você pode usar edição de Desenvolvimento:
Depurador De JavaScript Parar, passar, examinar e modificar o JavaScript a correr numa página.
cromo oferece uma excelente facilidade para editar o javascript no navegador
Step1: lançar a ferramenta de desenvolvimento Abra o Chrome, carregue uma página do seu sistema/servidor de ficheiros local e abra as ferramentas de desenvolvimento do menu Ferramentas ou carregue em Ctrl+Shift+i / Cmd+Shift + I. navegue até à página de código e carregue então no ícone de código ou em Ctrl + O para seleccionar o seu ficheiro de JavaScript
Setp2: Editar Agora pode entrar e editar o seu código. O Chrome também oferece um lista de funções útil para o ajudar a localizar a linha direita-carregue em Ctrl+Shift+o / Cmd+Shift+o
Passo 3: Gravar Carregue em Ctrl+S / Cmd+S para gravar as suas alterações. Isto atualiza o arquivo na memória e aplica as alterações imediatamente. Nota no entanto, esse código não irá começar de novo, pelo que as alterações às variáveis de inicialização não serão afectadas.
Para gravar as alterações no ficheiro original, carregue com o botão direito no editor e seleccione gravar ou gravar como .... Uma vez feito, você pode atualizar a página e o script irá reiniciar
Passo 4: Desfazer A sua actualização causou problemas? Carregue com o botão direito no editor e seleccione as modificações locais.... A área inferior mostra todas as alterações recentes e permite-lhe voltar atrás.
O Firefox oferece outra ferramenta para editar o javascript no navegador
Setp1: Lançamento Do Scratchpad Para abrir a janela do Scratchpad, carregue em Shift F4 ou vá ao menu de Desenvolvimento Web (que é um submenu no menu Ferramentas do OS X e Linux), depois seleccione Scratchpad. Serao abre uma janela do editor Scratchpad. A partir daí você pode começar imediatamente a escrever algum código JavaScript para tentar.
Passo 2: Editar O menu Ficheiro oferece opções para gravar e carregar excertos de código JavaScript, para que possa reutilizar o código mais tarde, se quiser.O preenchimento do código e a informação do tipo só estão disponíveis A partir do Firefox 32. Para listar as sugestões de completar automaticamente, carregue em Ctrl Espaço. Para mostrar o popup, pressione Shift Space no Firefox 32 ou Ctrl Shift Space no Firefox 33+.
Passo 3: Execução Quando escreveu o seu código, selecione o código que deseja executar. Se você não selecionar nada, todo o código na janela será executado. Em seguida, escolha a forma como deseja que o código seja executado usando os botões ao longo do topo, usando o menu Executar, ou usando o menu de contexto. O código é executado no âmbito da página seleccionada de momento. Todas as variáveis que você declarar fora de uma função serão adicionadas ao objeto global para essa página.
Há quatro opções de execução. disponivel.- corre
- inspeccionar
- visor
- recarregar e executar
Para criar/editar o javascript no navegador que eu usaria firebug(plugin para o firefox) ou embutido no firefox a barra de ferramentas do desenvolvedor(melhor usado com o versão do desenvolvedor do firefox).
Uma vez que o seu comentário de bounty está a pedir para corrigir um site avariado, eu usaria as ferramentas acima para criar um excerto do JS que corrige o seu problema. Depois disso, eu não gostaria de executar o código na barra de desenvolvimento Todas as vezes.
Então..... uma vez criado este excerto de JS que corrige o 'site' para si, poderá usar o GreaseMonkey (plugin) para executar o programa de fixação do 'site' em cada visita. Dessa forma, você pode usar o site normalmente e não precisa executá-lo manualmente cada carga de página., Em referência ao @artur-grzesiak "Pare, passo, examinar e modificar" parece referir-se a variáveis
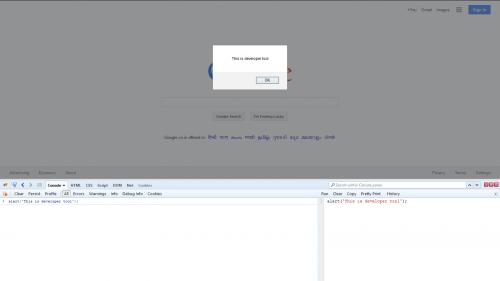
Na versão chrome 42. 0. 2311 na Ferramenta de desenvolvimento, Carregando na consola, poderá obter a janela onde o utilizador poderá editar o javascript e, depois de carregar em enter, poderá ver o seu efeito no navegador.

Na versão do Mozilla 37.0.1 depois de abrir a ferramenta do desenvolvedor, clique em consola de editar o código java script no lado direito da janela da ferramenta e depois de terminar de editar clique em executar para testar seu código java script no navegador.