CSS reset-o que faz exactamente?
/* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
html,body {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
input{
border:1px solid #b0b0b0;
padding:3px 5px 4px;
color:#979797;
width:190px;
}
address,caption,cite,code,dfn,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}
7 answers
Se estes estilos não são" reset", você verá estilos/efeitos indesejados e coisas quebrando. É sempre recomendado "reiniciar" os estilos do navegador.
Veja este artigo deve reiniciar o seu CSS?
Exemplo:

Olhando para as respostas aqui parece haver um pouco de confusão entre" reset "e"normalizar". Os seus objectivos são ligeiramente diferentes.
Um reset CSS é um conjunto de estilos que você carrega antes dos seus outros estilos, para remover os estilos incorporados no navegador. Um dos primeiros e mais populares foi o reinício do CSS de Eric Mayer.
Outra opção é harmonizar os estilos incorporados no navegador. A ferramenta mais popular para conseguir isso é atualmente normalizar.css .
O navegador tem estilos "embutidos" diferentes que se aplicam a diferentes elementos html. Estas definições de estilo podem variar entre diferentes navegadores. A normalização de arquivos css são destinados a" normalizar " a renderização da página através de navegadores, reiniciando estes tipos específicos de navegador.
Você tem que incluí-lo antes de suas próprias definições de estilo. Caso contrário, estes estilos possivelmente sobrepor-se (devido à natureza em cascata de css) suas declarações também, o que não faz muito sentido;)
O reset mais popular dos estilos é provavelmentede Eric Meyer que vem junto com uma pequena informação de fundo..
Cada navegador tem a sua própria folha de estilo user agent, que usa para tornar os websites não encadeados mais legíveis. Por exemplo, a maioria dos navegadores por omissão tornam as ligações azuis e as ligações visitadas roxas, dão às tabelas uma certa quantidade de borda e estofamento, aplicam as variáveis font-size Para H1, H2, H3, etc. e uma certa quantidade de enchimento para quase tudo.
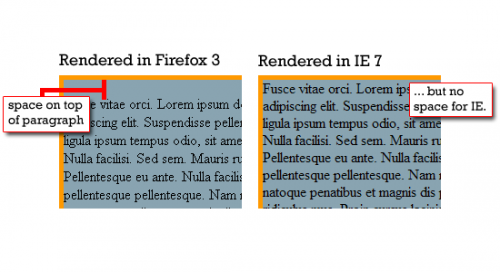
Alguma vez te perguntaste porque é que os botões de envio são diferentes em cada navegador?
Obviamente, isto cria uma certa quantidade de dores de cabeça para os autores da CSS, que não conseguem descobrir como fazer com que os seus websites pareçam os mesmos em todos os navegadores.Usando um Reset CSS, os autores CSS podem forçar todos os navegadores a terem todos os seus estilos resetados a nulos, evitando assim as diferenças entre navegadores tanto quanto possível.
A partir da base consistente que você configurou através do seu reset, você pode então continuar a remodelar o seu documento, seguro no conhecimento de que as diferenças dos navegadores na sua representação padrão de HTML não pode tocar tu!
Espero que tenha ajudado, você pode querer dar uma olhada neste artigo, qual Reset CSS devo usar?.
Um Reset CSS (ou "Reset CSS") é um curto, muitas vezes comprimido (minificado) conjunto de regras CSS que repõe o estilo de todos os elementos HTML para um linha de base consistente.
No caso de não saber, cada navegador tem o seu próprio utilizador predefinido ' a 'stylesheet' do agente, que usa para fazer com que os websites não encadeados apareçam mais legivel. Por exemplo, a maioria dos navegadores por padrão fazer links azuis e ligações visitadas púrpura, dar tabelas uma certa quantidade de fronteira e estofamento, aplicar variável tamanhos de letra para H1, H2, H3 etc. e um certo quantidade de enchimento para quase tudo. Sempre me perguntei Por que se submeter os botões parecem diferentes em cada navegador?
Obviamente, isto cria uma certa quantidade de dores de cabeça para os autores do CSS., quem não consegue descobrir como fazer os seus sites parecerem os mesmos em todos os navegador.Usando um Reset CSS, os autores CSS podem forçar cada navegador a ter todas as suas os estilos reinicializam para null, evitando assim tanto as diferenças entre navegadores como possível
Os navegadores podem tornar o HTML e o CSS recebidos de acordo com o seu motor de renderização nativo. Diferentes navegadores podem usar diferentes aproximações de renderização [IE ;) se você sabe o que quero dizer] então a intenção de reiniciar.css é definir todos os atributos para valores pré-definidos comuns para que os desenvolvedores / designers São pode esquecer algum motor de renderização e iniciar o desenvolvimento do zero.