Consola.o registo não funciona de todo
um monte de código não está a funcionar e estou a tentar identificar onde está o problema, mas console.log() não está a registar quaisquer resultados em ferramentas do Dev cromado, estou a fazê-lo correctamente?
$(window).scroll(function() {
$('section').each(function(){
var id='#'+$(this).attr('id'),
off=$(id).offset().top,
hei=$(id).height(),
winscroll=$(window).scrollTop(),
dif=hei+off-($(window).height());
if (winscroll >= off && winscroll<=dif) {
console.log('first broken');
$(id+' .sticky').removeClass('abs').addClass('fix');
} else if (winscroll > dif){
console.log('second broken');
$(id+' .sticky').removeClass('fix').addClass('abs');
} else {
console.log('third broken');
$(id+' .sticky').removeClass('fix abs');
} });
});
EDITAR O CÓDIGO COMPLETO ADICIONADO
$(document).ready(function() {
// If a browser supports 3D transforms use the fancy menu if it doesn't, use standard accordion menu instead
if($('html').hasClass('csstransforms3d')){
$( "#mp-menu" ).removeClass( "snap-drawers" ).addClass( "mp-menu" );
$('nav ul li ul').css('border-bottom','1px solid rgba(255, 255, 255, .05)');
$('nav ul li ul').css('background','none');
// Insert elements where necessary to create the right structure
$('#mp-menu').wrapInner('<div class="mp-level" />');
$('#mp-menu').find('li > ul').wrap('<div class="mp-level" />');
$("#mp-menu ul li .mp-level").prepend(function () {
return '<span class="menu-title">' + $(this).prev().text() + '</span> <a class="ico mp-back" href="#">Back</a>';
});
// load in necessary JS files
$.getScript('http://176.32.230.2/baodev.com/cjo/wp-content/themes/CJO/js/multi-level-menu.js');
} else {
// load in necessary JS files
$.getScript( "http://176.32.230.2/baodev.com/cjo/wp-content/themes/CJO/js/jquery.navgoco.min.js", function() {
$("#demo1").navgoco({accordion: true});
});
$.getScript( "http://176.32.230.2/baodev.com/cjo/wp-content/themes/CJO/js/snap.min.js", function() {
// Snapper settings
var snapper = new Snap({
element: document.getElementById('scroller'),
disable: 'right',
maxPosition: 291
});
var addEvent = function addEvent(element, eventName, func) {
if (element.addEventListener) {
return element.addEventListener(eventName, func, false);
} else if (element.attachEvent) {
return element.attachEvent("on" + eventName, func);
}
};
// Toggle button
addEvent(document.getElementById('trigger'), 'click', function(){
if( snapper.state().state=="left" ){
snapper.close();
$( ".menu-trigger" ).removeClass( "active" );
} else {
snapper.open('left');
$( ".menu-trigger" ).addClass( "active" );
}
});
addEvent(document.getElementById('scroller'), 'click', function(){
if( snapper.state().state=="left" ){
$( ".menu-trigger" ).removeClass( "active" );
}
});
/* Prevent Safari opening links when viewing as a Mobile App */
(function (a, b, c) {
if(c in b && b[c]) {
var d, e = a.location,
f = /^(a|html)$/i;
a.addEventListener("click", function (a) {
d = a.target;
while(!f.test(d.nodeName)) d = d.parentNode;
"href" in d && (d.href.indexOf("http") || ~d.href.indexOf(e.host)) && (a.preventDefault(), e.href = d.href)
}, !1)
}
})(document, window.navigator, "standalone");
});
} // end if
fitHeight();
$(window).scroll(function() {
$('section').each(function(){
var id='#'+$(this).attr('id'),
off=$(id).offset().top,
hei=$(id).height(),
winscroll=$(window).scrollTop(),
dif=hei+off-($(window).height());
console.log('msj');
if (winscroll >= off && winscroll<=dif) {
$(id+' .sticky').removeClass('abs').addClass('fix');
} else if (winscroll > dif){
$(id+' .sticky').removeClass('fix').addClass('abs');
} else {
$(id+' .sticky').removeClass('fix abs');
}
});
});
});
// Trigger FitHeight on browser resize
$(window).resize(fitHeight);
editar
alguns bits do código completo (acima) referem-se a outros ficheiros JS e o código não devolve erros quando executado com estes ficheiros presentes. Depois da solução de problemas eu vejo a mensagem do console antes da função de posicionamento, mas eu não vejo a consola mensagem dentro da função de posicionamento.
fitHeight();
console.log('About to bind scroll effects'); // I SEE THIS MESSAGE
$(window).scroll(function() {
console.log("scroll bound, now loop through sections"); //BUT NOT THIS ONE
$('section').each(function(){
4 answers
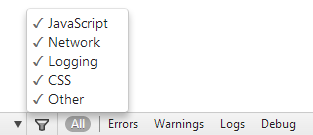
Parece que escondeu registos de JavaScript ou especificou que só quer ver erros ou avisos. Abre as ferramentas de desenvolvimento do Chrome e vai para a página da consola. Na parte inferior você quer garantir que JavaScript é clicado e também garantir que você tem "todos", "Logs" ou "Debug" selecionados.

Na imagem acima tenho JavaScript, Network, Logging, CSS e outros clicados e "todos" selecionados.
Outro problema potencial pode ser que o seu $(window).scroll() a função não está envolvida numa função .ready() (conforme documentado aqui):
$(document).ready(function() {
$(window).scroll(function() {
...
});
});
Ao colar o seu código no JSFiddle e dar algum conteúdo falso, o seu código funciona perfeitamente: jsFiddle demo.
Editar:
A pergunta foi editada. O novo código dado lança dois erros:ReferenceError: a direita não está definida Erro do tipo não seleccionado: não é possível ler a propriedade 'addEventListener' do null
Isto, o código pára a execução antes de chegar a qualquer chamada console.log.
Basicamente, a consola não estava a registar nada porque este excerto de código em particular estava a tentar agarrar a área de deslocamento da minha janela, quando, na verdade, o meu código foi configurado de forma diferente para rolar um DIV inteiro em vez disso. Assim que eu mudei:
$(window).scroll(function() {
Para isto:
$('#scroller').scroll(function() {
A consola começou a registar as mensagens correctas.
Considere uma abordagem mais pragmática para a questão de "fazê-lo corretamente".
console.log("about to bind scroll fx");
$(window).scroll(function() {
console.log("scroll bound, loop through div's");
$('div').each(function(){
Se ambas as saídas logforem correctas, então é provável que o problema exista na sua declaração var. Para depurar isso, considere quebrá-lo em várias linhas:
var id='#'+$(this).attr('id');
console.log(id);
var off=$(id).offset().top;
var hei=$(id).height();
var winscroll=$(window).scrollTop();
var dif=hei+off-($(window).height());
Ao fazer isto, pelo menos durante a depuração, poderá descobrir que a var id não está definida, causando erros ao longo do resto do Código. É possível que algumas das suas etiquetas não tenham identificação?
No meu caso, estava a desenvolver um WebComponent polímero, que está incluído usando <link rel="import"> no documento HTML principal. Acontece que o arquivo HTML do WebComponent estava sendo cache por alguma razão, mesmo que eu o tivesse mudado desde a versão em cache.
Para o resolver, abri a consola do programador (no Chrome), Carregando com o botão direito na seta recarregar ao lado da barra de URL e seleccionando o problema "cache vazio e recarga dura" resolvido.