Ver os cabeçalhos de HTTP no Google Chrome?
6 answers
Aqui está uma extensão Chrome que lhe permite ver pedidos-, cabeçalhos de resposta e cookies sem qualquer cliques extra logo após a página ser carregada.
Também lida com redirecções. Ele vem com um micro-modo discreto que só mostra uma seleção escolhida à mão de cabeçalhos de resposta e um modo normal que mostra toda a informação.Https://chrome.google.com/webstore/detail/http-spy/agnoocojkneiphkobpcfoaenhpjnmifb
Divirtam-se!Para mim, a partir do Google Chrome versão 46.0.2490.71 m, a área de informação dos cabeçalhos está um pouco escondida. Para acesso:
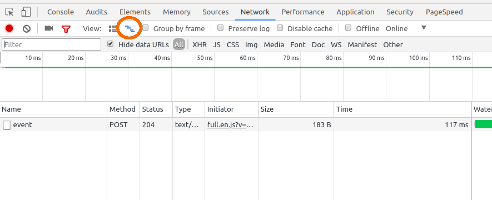
Enquanto o navegador está aberto, carregue em F12 para aceder às ferramentas de Desenvolvimento Web
2) quando aberto, carregue na opção" Rede "
3) inicialmente, é possível que os dados da página não estejam presentes/actualizados. Actualizar a página se necessário
4)Observe a informação da página que aparece na listagem. (Também, certifique-se de que "tudo" é selecionado ao lado dos "esconder os URLs de dados" checkbox
A minha maneira favorita no cromo é clicar num marcador:
javascript:(function(){function read(url){var r=new XMLHttpRequest();r.open('HEAD',url,false);r.send(null);return r.getAllResponseHeaders();}alert(read(window.location))})();
Coloque este código na sua consola de desenvolvimento.
Fonte: http://www.danielmiessler.com/blog/a-bookmarklet-that-displays-http-headers
Poderá encontrar a opção de cabeçalhos na página de rede na consola do programador no Chrome:
- no Chrome press F12 para abrir a consola do programador.
- Seleccione a página da rede. Esta página dá-lhe a informação sobre os pedidos disparados do navegador.
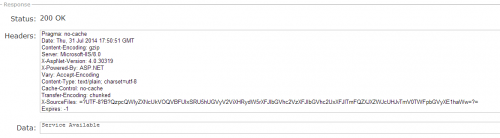
- Seleccione um pedido carregando no nome do pedido. Lá você pode encontrar a informação do cabeçalho para esse pedido, juntamente com algumas outras informações como antevisão, resposta e Timing.
Também, em a minha versão do cromo (50.0.2661.102), Ele dá uma extensão chamada LIVE HTTP Headers que dá informações sobre os cabeçalhos do pedido para todos os pedidos HTTP.
Actualização: imagem adicionada
Simples extensão de cliente de repouso para o Chrome.
Exemplo: