Imagem de fundo na tabela Html para o modelo de E-mail
estou a usar a imagem de fundo no modelo de E-mail html, o problema é este
<table style="background:url('http://i1298.photobucket.com/albums/ag41/Sikander_Nawaz/images_zpsa0d64d23.jpg') repeat;
background-size: 100%;
no-repeat
isso não vai ao redor da mesa apenas na linha superior sua visível em outras linhas não é visível.. por favor, sugira-me como adicioná-lo para que ele apareça como fundo único .
editar a imagem repete-se assim

4 answers
Bem, como adicionar uma imagem de fundo no e-mail html. O número do seu doctype é html 4.
<table background="your-image.gif">
Se definir o âmbito de acessibilidade / visibilidade do seu email html, irá ajudar outros a sugerir - lhe uma solução melhor.
Se o seu e-mail vai ser apenas no navegador da web, então você pode usar .Forum.
Para todos estes clientes [listados na wikipedia] , o conceito de "suporte HTML" não significa que eles possam processar toda a gama de HTML que uma web o browser aguenta. Quase todos os leitores de E-mail limitam recursos HTML, seja por razões de segurança, ou por causa da natureza da interface. CSS e JavaScript podem ser especialmente problemáticos. Vários artigos descrevem estas limitações por-e-mail-cliente.
Fiddle exemplo: http://jsfiddle.net/RYh7U/127/
CSS :
.tableBG { position: relative; }
.imgBG {
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
}
Tabela HTML :
<table class="tableBG" width="300px" height="200px" border="1">
<tr><td><img class="imgBG" src="https://www.google.co.in/images/srpr/logo4w.png"/>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
<tr><td>fhdhd</td><td>dhd</td><td>ddhd</td></tr>
</table>
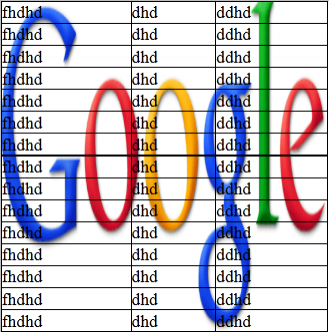
Resultado :

Você não pode esticar uma imagem de fundo indefinidamente, assim como com qualquer imagem, e background-size não funciona como tu queres.
background-size: cover Se quiser que se encaixe inteiramente no elemento pai. Cuidado com o pixelation se sua imagem é pequena e sua mesa é grande.
Alternativamente, se você simplesmente quiser a imagem no início de cada linha, coloque o fundo em seus elementos TR.
Acho que o problema é provável que encontre o Suporte de CSS em clientes de E-mail . Não tenho certeza de quais clientes (se houver) suportam CSS 3 bem. Tenho a certeza que não te importas com os clientes do webmail, mas aposto que os teus E-mails vão ficar horríveis no Outlook.Tem de adicionar mais CSS:
-webkit-background-size: cover; // Safari Chrome
-moz-background-size: cover; // Firefox
-o-background-size: cover; // Opera
background-size: cover; //newer Browser