Como adicionar item na lista em angularJS?

Eu quero que no clique de" adicionar ao carrinho "Botão, item irá adicionar em "Meu Carrinho". Aqui está o meu código angularJS
app.controller("OnlineShopping", function($scope)
{
$scope.items = [
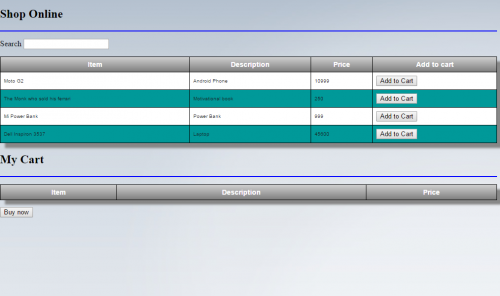
{Product:"Moto G2", Desc: "Android Phone", Price: 10999},
{Product:"The Monk who sold his ferrari", Desc: "Motivational book", Price: 250},
{Product:"Mi Power Bank", Desc: "Power Bank", Price: 999},
{Product:"Dell Inspiron 3537", Desc: "Laptop", Price: 45600}
];
$scope.editing = false;
$scope.addItem = function(item) {
$scope.items.push(item);
$scope.item = {};
};
encontrei algumas perguntas aqui com a utilização de ng-model e ng-bing mas funciona com a caixa de texto, mas aqui não estou a receber dados da caixa de texto. Aqui está o meu código incompleto para"o meu Carrinho".
<h2>My Cart</h2>
<div style="border: 1px solid blue;">
</div>
<table border="1" class="mytable">
<tr>
<td>Item</td>
<td>Description</td>
<td>Price</td>
</tr>
<tr ng-repeat="item in items">
<!-- What should be here -->
</tr>
</table>
2
2 answers
Só precisa de adicionar os valores das células usando o. Mas antes disso, quando você clicar no botão" Adicionar ao Carrinho", o item precisa ser adicionado a uma variável diferente $scope.myCartItems
$scope.addToCart = function(item)
{
$scope.myCartItems.push(item);
}
E o modelo irá mudar como em baixo,
<h2>My Cart</h2>
<div style="border: 1px solid blue;">
</div>
<table border="1" class="mytable">
<tr>
<td>Item</td>
<td>Description</td>
<td>Price</td>
</tr>
<tr ng-repeat="item in myCartItems">
<td>{{item.Product}}</td>
<td>{{item.Desc}}</td>
<td>{{item.Price}}</td>
</tr>
</table>
12
Author: Kathir, 2015-05-12 21:15:56
Parece bom.
Tente remover a Linha
$scope.item = {};
E também enrolá-lo em torno de um relógio $
$scope.$watch('items', function(){
console.log('items changed');
});
0
Author: oelbrillor, 2015-05-12 21:05:30